 TaifunImage 拓展
TaifunImage 拓展
- .aix 拓展下载:
com.puravidaapps.TaifunImage.aix
- demo程序下载:
Download Create Chunks test project (aia file)
Download Crop test project (aia file)
Download Rotate test project (aia file)
Download Scale & Overlay test project (aia file)
用于基本图像处理的图像扩展。
所需权限:android.permission.READ_EXTERNAL_STORAGE、android.permission.WRITE_EXTERNAL_STORAGE
属性
返回是否隐藏警告。
设置是否隐藏警告。
方法
Resize a jpg image file in the ASD - application specific directory.
Thank you Tanja for being the sponsor of this block!
Rotate a jpg image file in the ASD - application specific directory by 0, 90, 180 or 270 degrees in clockwise direction.
Thank you teen-code.com for your generous donation!
Crop Image. Enter the distance in pixel for left, top, right and bottom.
Thank you Husain for being the sponsor of this block!
Create chunks of a jpg image file in the ASD - application specific directory.
For example rows=4 and columns=3 will create 12 chunks of the original image, see screenshot
The chunks will also be stored in the ASD - application specific directory.
The following name convention will be used: imageFileName_rowNumber_columnNumber.jpg.

Return true if image in the ASD - application specific directory is in landscape format, else return false.
Scale a jpg image file in the ASD - application specific directory.
The parameter scalingLogic expects the value FIT or CROP.
CROP keeps the aspect ratio, resulting either in the width or the height of the source image being cropped.
Thank you Andreas for the scaling tutorial and the image scaling code sample project.
Overlay images in the ASD - application specific directory.
The second image should be an image in png format with transparency to get the overlay effect.
Thank you Christian for being the sponsor of this block!
Note: Both images must be available in the ASD - application specific directory.
事件
Event indicating that chunks have been created. A list of filenames will be provided as result.
Event indicating that image has been rotated.
Parameter successful is indicating true (successful) or false. Parameter result provides error message in case of error or filename in case of success.
Event indicating that image has been scaled.
Parameter successful is indicating true (successful) or false. Parameter result provides error message in case of error or filename in case of success.
Example Use: Resize
before resize
after resize
Note: the larger image (on the left) looks like it is smaller compared to the shrinked image (on the right).
I currently do not know why this happens, actually the same size in the image component should be displayed...
Some more blocks to get the current image size, width and height using the Image Metadata Extension
Example Use: Create Chunks
displaying chunk # 5 out of 12 chunks created (4 rows and 3 columns)

Example Use: Crop


Example Use: Rotate



Example Use: Scale and Overlay
An example overlay image in png format, here size 1200x1800 (portrait), transparent background.



Scale an image exactly to the size you need and at the same time crop the image to keep the aspect ratio, then add an overlay image (could be for example a watermark or similar).
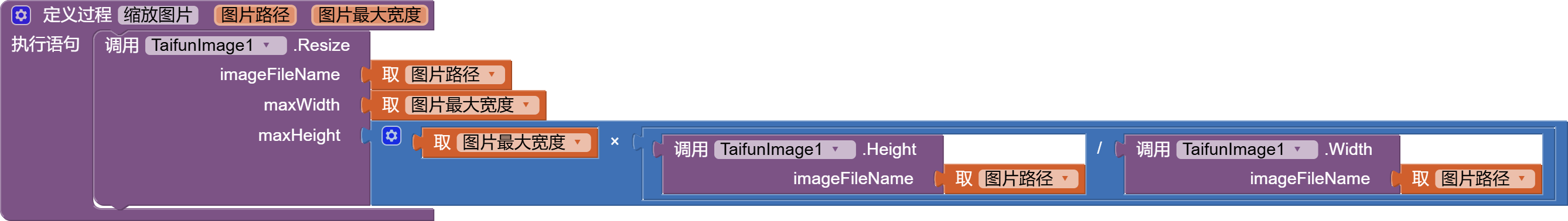
图片分辨率压缩
参考代码如下:

(注:图片可拖动至编程区,自动还原代码块)
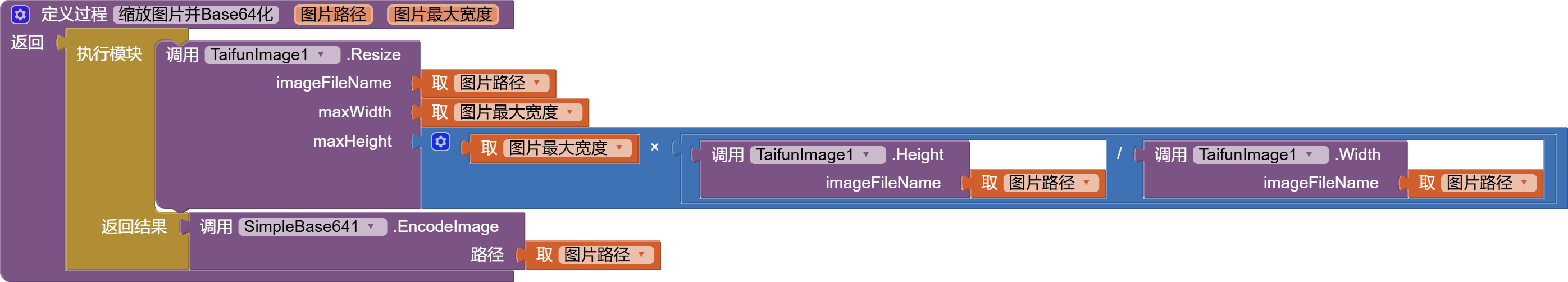
图片缩放并Base64化
参考代码如下:

(注:图片可拖动至编程区,自动还原代码块)
其中,用到的SimpleBase64拓展,点此查看。
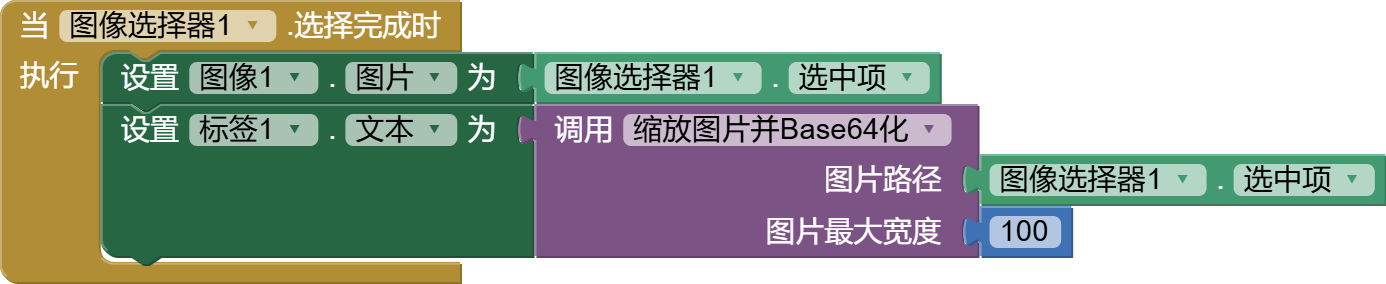
参考用法如下:

 扫码添加客服咨询
扫码添加客服咨询
