-
以百分比形式指定尺寸
-
固定与响应式尺寸
-
详细示例
-
特殊情况
-
限制:绘图和动画
-
响应式设计和 Google Play
设计应用时的一个棘手问题是让应用在不同尺寸的屏幕上看起来都很好。例如,为特定手机设计的应用也应该在屏幕尺寸不同的平板电脑或手机上看起来也很好。制作具有此属性的应用称为响应式设计。
响应式设计的一种常见方法是构建包含多个布局和多个图像的应用,以适应不同的屏幕尺寸和分辨率。这会产生良好的效果,但会给开发人员带来更多工作。App Inventor 使用更简单的方法,但该方法在可以处理的应用类型方面受到更多限制。
1. 以百分比形式指定尺寸
使用 App Inventor 创建响应式设计的应用时,有一条重要规则:
以屏幕宽度和高度的百分比形式指定组件的宽度和高度,而不是固定的像素数。
例如,要制作一个宽度为屏幕宽度一半的按钮,请将按钮的宽度设置为 50%,而不是将其设置为特定像素数。
此处的“百分比”表示屏幕宽度或高度的百分比,而不是包含组件的百分比。对于水平排列内的按钮,50% 的宽度表示屏幕宽度的一半,而不是排列宽度的一半。
您还可以像在 App Inventor 中一样使用“填充父级”和“自动”指定宽度和高度。
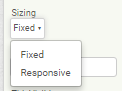
2. 固定与响应式尺寸
许多开发人员不想改变他们构建应用的方式,只是为了提供响应式设计。为了适应这种选择,App Inventor 包含一个名为 Screen.Sizing 的屏幕属性。 Screen.Sizing 可以设置为固定或响应式。当尺寸固定时,App Inventor 会为 320 像素宽、460 像素高的屏幕创建应用,但它会缩放应用的外观以匹配应用所运行屏幕的实际尺寸。此显示基本上相当于 App Inventor 应用在 App Inventor 145 版之前的平板电脑上的呈现方式。
没有块可设置响应式/固定。要更改 Screen.Sizing 属性,请在 Designer 屏幕上,在“组件”中选择 Screen1,转到 App Inventor 右侧的“属性”。您会在“尺寸”下方找到一个框,通常默认为“固定”,位于下方约 2/3 处。此属性是项目范围内设置的。

当尺寸设置为响应式时,App Inventor 应用会使用应用所运行设备的实际像素数。不同设备的此数字可能不同。
以下是我们推荐的使用 App Inventor 的方法:
如果您当前正在开发使用固定尺寸的应用,或者您有一个不想更改的旧应用,或者您只关心单一屏幕尺寸,则将尺寸设置为固定。用户看到的显示将与 145 版前的应用中的显示非常相似。
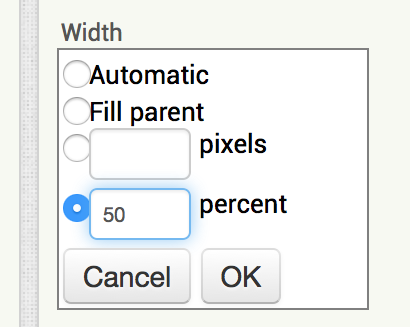
如果您正在开发新应用,请将尺寸设置为响应式,并将宽度和高度指定为百分比,而不是像素数。例如,要将按钮的宽度设置为屏幕宽度的 50%,您可以在设计器中将其指定为百分比来设置宽度:

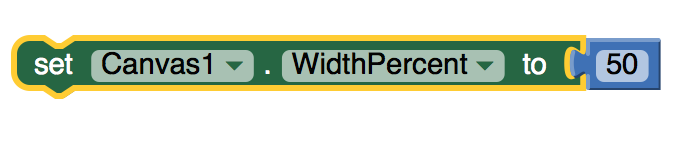
您还可以使用 WidthPercent 和 HeightPercent 属性在块编辑器中设置百分比大小:

您还可以使用自动和填充父级。
这些规则的一个主要例外是使用 Canvas 并创建绘图和动画时,如下面“限制”中所述。
3. 详细示例
以下是一个详细示例,说明了固定和响应式大小之间的区别:
假设您有一个包含按钮的应用程序,并且您希望按钮宽度为屏幕宽度的一半。您在分辨率为 320×460 的手机上构建应用程序。您将按钮宽度设置为 160(屏幕的一半),并将大小设置为固定。如果您询问 App Inventor 按钮宽度是多少,结果将是 160,屏幕宽度将是 320。
假设您在分辨率为 600×860 的平板电脑上构建相同的应用程序,并且仍将大小设置为固定。如果您询问 App Inventor 宽度是多少,按钮宽度仍将是 160,屏幕宽度仍将是 320,并且平板电脑上的图像将扩展以填满整个屏幕。App Inventor 会将较大的平板电脑屏幕视为宽度只有 320。因此,您无法利用更高的分辨率来使应用程序看起来更好。例如,字体仍将是较低分辨率的字体,即使平板电脑显示看起来更好。字体也可能看起来太大,因为它们的大小适合 320×460 屏幕,然后按比例放大到设备的实际屏幕尺寸。
相比之下,假设您构建相同的应用程序,将按钮宽度设置为 50%,大小设置为
响应式。在手机上,一切与以前相同;屏幕宽度为 320,按钮宽度为 160。但在平板电脑上,情况会有所不同。App Inventor 将报告屏幕宽度为 600,按钮宽度为 300。因此,您在平板电脑的应用设计中可以使用额外的分辨率。
也可以采用混合方法。这些方法可能更令人困惑且用处不大,我们建议您仅在特殊情况下使用它们。它们的行为方式如下:
使用具有固定大小的百分比:假设您将大小设置为固定,并将按钮宽度设置为 50%。在手机上,App Inventor 将报告按钮宽度为 160,屏幕宽度为 320。同样,在平板电脑上,按钮宽度仍为 160,屏幕宽度为 320。
使用像素和响应式尺寸:假设您将尺寸设置为响应式,并将按钮宽度设置为 160。在手机上,情况与以前相同:屏幕宽度为 320,按钮宽度为 160。但在平板电脑上,屏幕宽度为 600,按钮宽度仍为 160,这比屏幕宽度的一半小得多。因此,平板电脑上的布局看起来与手机上的布局不同,这可能不是您想要的。
一般而言,我们建议您对新应用使用百分比和响应式尺寸,而对于您不想更改的现有应用或您不关心它们在不同分辨率屏幕的设备上运行的新应用,则使用像素和固定尺寸。
4. 特殊情况
在某些情况下,即使您使用的是响应式尺寸,您也可能希望以像素为单位指定尺寸。
一种情况是,您有一个低分辨率图像,在 300 像素的宽度下看起来不错,但在 500 像素或更大时看起来就不好了。在这种情况下,您可能希望将图像组件的宽度设置为 300,即使将尺寸设置为响应式。因此,您的应用在手机和平板电脑上的外观会有所不同,因为图像大小相同,但屏幕尺寸会有所不同。在这种情况下,使用更高级工具的开发人员可以提供图像的多个副本以用于不同的屏幕尺寸。 MIT 尚未在 App Inventor 中构建任何支持此类多图像的功能,但如果有足够的需求,我们可能会这样做。
5. 限制:绘图和动画
App Inventor 支持响应式设计的功能有限且不完整。这种限制体现在画布上绘图和使用精灵进行动画时。许多应用程序使用坐标值进行绘图和控制交互,在处理多种屏幕尺寸时,这可能变得很复杂。目前,我们推荐三种方法:
对这些应用程序使用固定大小,即不要在此处使用响应式设计。
使用响应式大小,但将画布的大小设置为固定像素数。换句话说,虽然应用程序的其余部分可以响应,但画布(及其中的绘图)将具有固定大小。不过,您必须选择固定大小,而且该大小可能并非在所有设备上看起来都很好。
使用响应式大小并将画布大小设置为屏幕尺寸的适当比例。然后,在画布内进行算术计算坐标,使之与实际画布大小相对应。这将产生最佳效果,但如果有大量绘图和动画,则可能会很复杂。
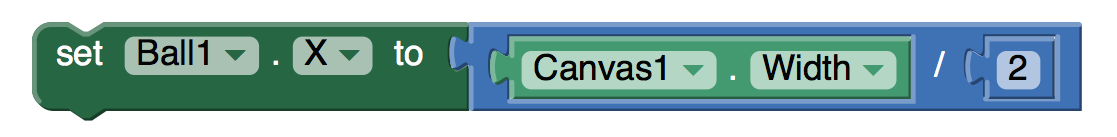
例如,假设您有一个画布,其宽度是屏幕的宽度,并且您想在画布中间放置一个球。使用固定尺寸,您可以在构建应用程序时知道画布的宽度,并且可以在设计器中将球的 X 坐标设置为该数字。但对于响应式尺寸,您需要在应用程序运行时计算 X 坐标,如下所示:

这并不像在设计器中将坐标设置为固定数字那么简单。但如果您希望您的应用在不同分辨率的屏幕上看起来相同,那么这就是您需要做的。
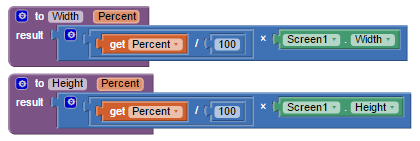
您可能希望创建过程来调整 Balls 和 ImageSprites 在 Canvas 上的大小和位置,如下所示。百分比参数将相对于 Canvas 的宽度和高度,而不是其他组件的屏幕宽度和高度。


这些方法都不是完全令人满意的。我们稍后可能会向 App Inventor 添加功能,以根据用户使用响应式设计的 App Inventor 经验进行改进。
注意:AI2目前还无法通过Canvas画布来滚动组件。
[a]在可滚动的屏幕上使用 Canvas 时,请在屏幕的右侧或左侧或两侧留出边距,以便滚动超出 Canvas(假设 Canvas“下方”有更多可视组件)。
(中文网注:这样做是为了避免手指滑动进行滚动时,屏幕上没有可操作空间)
简单来说,如果您想“滚动”Canvas,切勿将 Canvas.Width 设置为 Screen.Width。
6. 响应式设计和 Google Play
Google Play 是 Google 的 Android 应用市场。App Inventor 用户可以将其应用上传到 Google Play。 (请参阅将应用发布到 Google Play。)Google Play 会考虑应用要安装到的设备,并尝试仅显示与设备兼容的应用,包括设备是手机还是平板电脑。
使用 App Inventor 创建的应用被认为与手机和平板电脑都兼容,并且可以安装在这两种设备上。但是,如果您从 Play 下载到平板电脑,您可能会看到“专为手机设计”的注释。这不会阻止您的应用运行,但它表明 Google 有一些他们希望平板电脑应用遵循的设计准则,例如为不同分辨率的屏幕提供多份图像副本和不同的组件布局。这些准则通常无法通过 App Inventor 遵循。
 扫码添加客服咨询
扫码添加客服咨询
