绘画动画组件
目录:
 球形精灵
球形精灵
可以放置在 画布 上的圆形“精灵”,它可以对触摸和拖动做出反应,
与其他精灵(图像精灵 和其他 球形精灵)及画布的边缘进行交互,并根据其属性值移动。
例如,让一个球形精灵每 500 毫秒(半秒)向画布的顶部移动 4 个像素,您可以将 速度 属性设置为 4 [像素],
间隔 属性为 500 [毫秒],方向 属性为90 [度],启用 属性为真。
这些及其他属性可以随时更改。
球形精灵 和 图像精灵 的区别在于:图像精灵可以通过设置图像文件改变它的外观;
而球形精灵的外观只能改变其画笔颜色 和 半径 属性。
属性
- 启用
- 控制
球形精灵在其速度非零时是否移动。 - 方向
球形精灵在 x 轴方向上以度数表示的方向,图示如下:
- 间隔
- 更新
球形精灵位置的时间间隔(以毫秒为单位)。例如,如果间隔为 50,速度为 10,则球形精灵将每50毫秒移动10个像素。 - 中心坐标
- (X, Y) 坐标是否是
球形精灵的中心,真表示 (X, Y) 是其中心坐标,假则表示 (X, Y) 是其左上角坐标。 - 填充色
球形精灵的颜色。- 半径
- 从
球形精灵中心到其边缘的距离。 - 速度
球形精灵移动的速度。如果启用是真,球形精灵每隔间隔毫秒移动的像素数量。- 可见性
- 设置精灵是否可见。
- X坐标
球形精灵的水平坐标,随着球形精灵向右移动而增加。如果属性
中心坐标为真,则坐标为球形精灵的中心;否则,它是球形精灵的最左边的点。- Y坐标
球形精灵的垂直坐标,随着球形精灵向下移动而增加。如果属性
中心坐标为真,则坐标为球形精灵的中心,否则为球形精灵的最高点。- Z坐标
球形精灵应如何相对于其他球形精灵和图像精灵分层,编号较高的层位于编号较低的层之前。
事件
- 被碰撞时(其他精灵)
- 事件将在两个启用的精灵(
球形精灵或图像精灵)碰撞时触发。请注意,检查与旋转的
图像精灵碰撞当前会检查精灵的未旋转位置,因此对于旋转的高窄或矮宽精灵来说,碰撞检查将不准确。 - 被拖动时(起点X坐标,起点Y坐标,前点X坐标,前点Y坐标,当前X坐标,当前Y坐标)
- 拖动事件的处理程序。在所有调用中,“起始”坐标是第一次触摸屏幕的位置,“当前”坐标描述当前线段的端点。
在给定拖动中的第一次调用时,“前一个”坐标与起始坐标相同;随后,它们是先前调用的“当前”坐标。
请注意,除非专门调用
移动到指定位置,否则球形精灵实际上不会移动到任何地方以响应被拖动事件。 - 到达边缘时(边缘数值)
- 当
球形精灵到达屏幕的边缘时调用事件处理程序。如果随后使用该边缘数值调用
反弹方法,则精灵将从它到达的边缘开始反弹。这里的边缘表示为一个整数,表示八个方向之一:
-4:西北 1:北 2:东北 -3:西 边缘数值 3:东 -2:西南 -1:南 4:东南 - 被划动时(x坐标,y坐标,速度,方向,速度X分量,速度Y分量)
- 当在精灵上进行猛击手势(快速滑动)时:提供猛击开始的 (x,y) 坐标位置,相对于画布的左上角。
该方法还提供投射的速度(每毫秒像素数)和方向(0-360 度),以及投射矢量的 x 速度和 y 速度分量。
- 结束碰撞时(其他精灵)
- 该事件表示一对精灵不再发生碰撞。
- 被按压时(x坐标,y坐标)
- 当用户开始触摸精灵时(将手指放在精灵上并停留):提供相对于画布左上角的触摸 (x,y) 坐标位置。
- 被松开时(x坐标,y坐标)
- 当用户停止触摸精灵时(在
被按压事件后抬起手指):提供相对于画布左上角的触摸 (x,y) 坐标位置。 - 被触碰时(x坐标,y坐标)
- 当用户触摸精灵然后立即抬起手指时:提供相对于画布左上角的触摸 (x,y) 坐标位置。
方法
- 反弹(边缘数值)
- 使这个
球形精灵弹起,就像从墙上弹起来一样。对于正常反弹,边缘数值参数应该是到达边缘时返回的参数。 - 碰撞检测(其他精灵)
- 表示此
球形精灵和传递的其他精灵之间是否已发生碰撞,如发生则返回真。 - 移动到边界()
- 如果精灵的一部分超出边界,则将精灵移回到边界内,否则没有任何效果。
-
如果精灵太宽而无法适应画布,则会将精灵的左侧与画布的左侧对齐。
-
如果精灵太高而无法适应画布,则会将精灵的顶部与画布的顶部对齐。
-
- 移动到指定位置(x坐标,y坐标)
- 设置
球形精灵的 x 和 y 坐标。如果中心坐标为真,则球形精灵的中心将放置在这里;否则,球形精灵的左上角将放置在指定的坐标处。 - 移动到坐标(坐标)
- 移动球,使其原点位于指定的 x 和 y 坐标处。(与上面方法效果没有区别,仅参数形式差异)
- 转向指定位置(x坐标,y坐标)
- 转动此
球形精灵方向以指向坐标为 (x, y) 的点。 - 转向指定对象(目标精灵)
- 转动此
球形精灵方向以指向给定的目标精灵。新的方向将平行于连接两个精灵中心点的线。
 画布
画布
二维触摸感应矩形面板,可以在上面进行绘图和移动精灵。
背景颜色、填充色、背景图像、宽度 和 画布 的 高度 可以在界面设计视图或程序设计视图中设置。“宽度”和“高度”以像素px为单位测量,并且必须为正值。
画布上的任何位置都可以指定为一对(X, Y)值,其中:
- X 是距
画布左边缘的像素数 - Y 是距
画布上边缘的像素数
有一些事件可以告诉何时何地触摸了画布或拖动了精灵(球形精灵 或 球形精灵)。还有一些用于绘制点、线、圆、形状、圆弧和文本的方法。
属性
- 背景颜色
- 将画布的背景颜色指定为 alpha-red-green-blue 整数,即
0xAARRGGBB。alpha
00表示完全透明,FF表示不透明。仅当没有背景图像时才显示背景颜色,即背景图像显示优先于。 - 背景图像
- 指定
画布背景图像的文件名称。 - 背景Base64图像
- 设置Base64格式的背景图片。这需要 API 级别 >= 8。对于 API 级别低于 8 的设备,设置此选项最终会得到空白背景。
- 可移动到画布外
- 确定是否可以移动超出画布边界。默认为
假,通常应该是假,提供该属性是为了向后兼容。 - 字体大小
- 指定画布上绘制的文本的字体大小。
- 高度
- 设置
画布的垂直高度,以像素px为单位。 - 高度百分比
- 设置
画布的垂直高度相对于整个屏幕高度的百分比。 - 线宽
- 指定在画布上绘制的线条的宽度。
- 填充色
- 将绘画颜色指定为 alpha-red-green-blue 整数,即
0xAARRGGBB。alpha
00表示完全透明,FF表示不透明。 - 点击阈值
- 指定区分拖动和点击的移动阈值。
- 文本对齐
- 指定画布文本的对齐方式:
- 可见性
- 设置
画布是否显示在屏幕上,值是真则画布显示,假则隐藏。 - 宽度
- 设置
画布的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
画布的水平宽度相对于屏幕宽度的百分比。
事件
- 被拖动时(起点X坐标,起点Y坐标,前点X坐标,前点Y坐标,当前X坐标,当前Y坐标,有精灵被拖动)
- 当用户从一个点(前点X坐标,前点Y坐标)拖动到另一点(当前X坐标,当前Y坐标)时。坐标(起点X坐标,起点Y坐标)指示用户第一次触摸屏幕的位置,
有精灵被拖动表示当前有一个精灵正在被拖动(假则表示当前没有精灵正在被拖动)。 - 被划动时(x坐标,y坐标,速度,方向,速度X分量,速度Y分量,有精灵被划动)
- 当在画布上进行猛击手势(快速滑动)时:提供猛击开始的 (x,y) 坐标位置,相对于画布的左上角。
该方法还提供投射的速度(每毫秒像素数)和方向(0-360 度),以及投射矢量的 x 速度和 y 速度分量。
如果精灵位于猛击手势的起始点附近,则值
有精灵被划动为真。 - 被按压时(x坐标,y坐标)
- 当用户开始触摸精灵时(将手指放在精灵上并停留):提供相对于画布左上角的触摸 (x,y) 坐标位置。
- 被松开时(x坐标,y坐标)
- 当用户停止触摸精灵时(在
被按压事件后抬起手指):提供相对于画布左上角的触摸 (x,y) 坐标位置。 - 被触碰时(x坐标,y坐标,有精灵被触碰)
- 当用户触摸精灵然后立即抬起手指时:提供相对于画布左上角的触摸 (x,y) 坐标位置。
如果同时也触摸到了精灵,则
有精灵被触碰为真,否则为假。
方法
- 清除画布()
- 清除画布,但不删除背景图像(如果设置了的话)。
- 画弧(左,上,右,下,起始角度,扫过角度,是否包含圆心,填充)
- 通过从指定椭圆(由左、上、右和下指定)绘制圆弧,在画布上绘制圆弧。
向右旋转时起始角度为0,顺时针旋转时起始角度增大。
当
是否包含圆心为真时,将绘制扇形而不是圆弧。当
填充为真时,将绘制填充弧(或扇形),而不仅仅是轮廓。 - 画圆(圆心x坐标,圆心y坐标,半径,填充)
- 在画布上以给定坐标为中心绘制一个具有给定半径的圆(
填充参数指定是否填充)。 - 画直线(x1坐标,y1坐标,x2坐标,y2坐标)
- 在画布上给定坐标之间(从x1,y1点到x2,y2点)绘制一条线。
典型用法参考(实现画笔绘画功能):

- 画点(x坐标,y坐标)
- 在画布上给定坐标处绘制一个点。
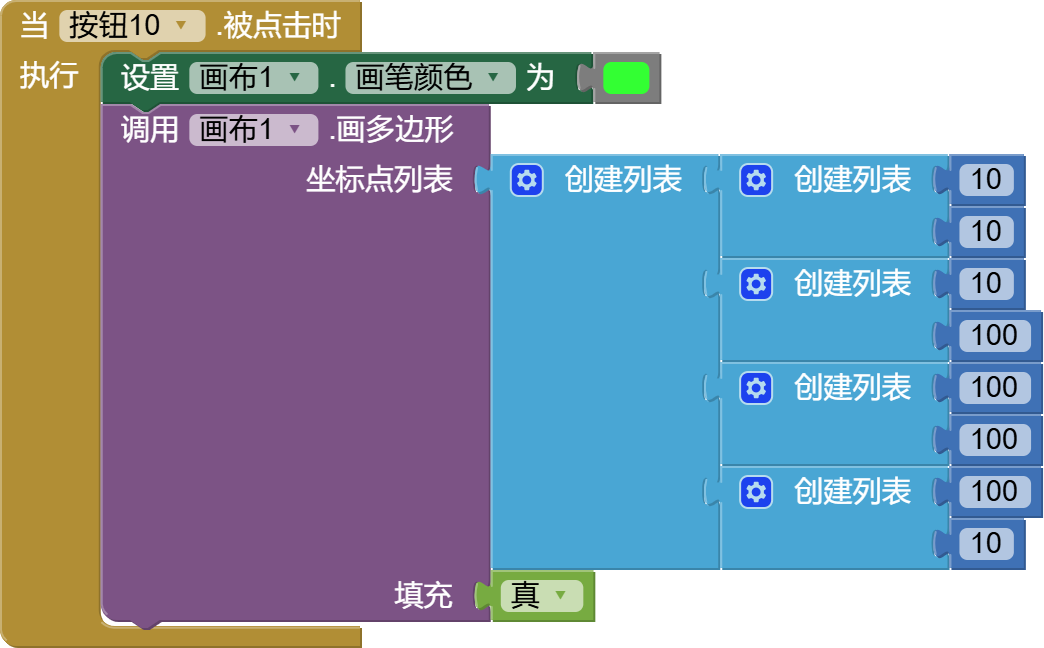
- 画多边形(坐标点列表,填充)
- 在画布上绘制多边形。
坐标点列表应该是一个包含子列表(其中两个数字代表坐标)的列表。第一个点和最后一个点不需要相同。例如 ((x1 y1) (x2 y2) (x3 y3)) 当
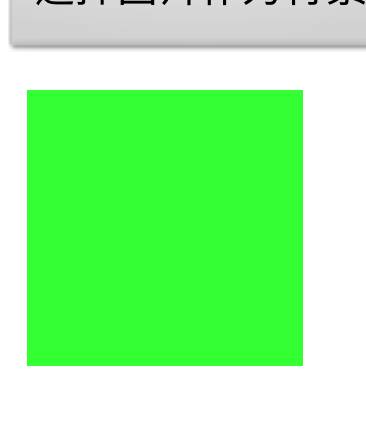
填充为真时,形状将被填充颜色。参考用法:

效果:

- 绘制文本(文本,x坐标,y坐标)
- 使用
字体大小和文本对齐属性的值绘制相对于指定坐标的指定文本。 - 沿角度绘制文本(文本,x坐标,y坐标,angle)
- 使用
字体大小和文本对齐属性的值从指定坐标开始以指定角度绘制指定文本。 - 获取背景像素色值(x坐标,y坐标)
- 获取给定坐标处像素的颜色,不包括精灵。
- 获取像素色值(x坐标,y坐标)
- 获取给定坐标处像素的颜色,包括精灵。
- 保存()
- 将此画布的图片(包括背景图像和绘制内容)保存到设备的外部存储(file:///)中。如果发生错误,将触发屏幕的 出现错误时 事件。
此函数的
返回值是已保存的图片的路径。 - 另存为…(文件名)
- 将此画布的图片以指定的文件名保存到设备的外部存储文件中,文件名必须以“.jpg”、“.jpeg”或“.png”之一结尾(文件类型:JPEG 或 PNG)。
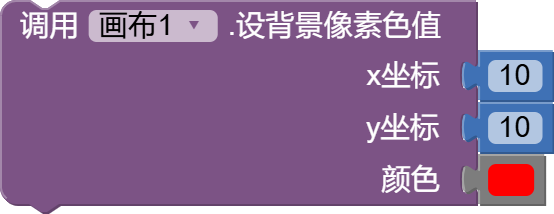
- 设置背景像素色值(x坐标,y坐标,颜色)
- 设置给定像素的颜色。如果坐标超出范围,则不会生效。
参考用法:

效果:

 图像精灵
图像精灵
可以放置在 画布 上的“精灵”,它可以对触摸和拖动做出反应,与其他精灵(球形精灵 和其他 图像精灵 进行交互) ) 和 画布 的边缘,并根据其属性值移动。
它的外观是其 图片 属性中指定的图像的外观(除非其 可见性 属性是 假)。
例如,要让图像精灵每 1000 毫秒(一秒)向左移动 10 个像素,可以将 速度 属性设置为 10 (pixels),间隔 属性设置为 1000 (毫秒),方向 属性设置为 180 (度),启用 属性设置为 真 。
旋转 属性为 真 的精灵将随着精灵方向的变化而旋转其图像。
检查与旋转精灵的碰撞当前会检查精灵的未旋转位置,因此对于旋转的高窄或矮宽精灵来说,碰撞检查将不准确。
任何精灵属性都可以通过程序控制随时修改。
属性
- 启用
- 控制
图像精灵在其速度非零时是否移动。 - 方向
图像精灵在 x 轴方向上以度数表示的方向,图示如下:
- 高度
图像精灵的高度(以像素px为单位)。- 间隔
- 更新
图像精灵位置的时间间隔(以毫秒为单位)。例如,如果间隔为 50,速度为 10,则图像精灵将每50毫秒移动10个像素。 - 标记原点
- 使用可拖动的标记来标记图像精灵的原点。标记操作之前需要先设置
图片属性。 - 原点X坐标
- 原点相对于左边缘的水平单位坐标。允许值在 [0, 1] 之间。
- 值 0.0 表示原点位于左边缘,0.5 表示原点位于中间,而 1.0 表示原点位于右边缘。
- 原点Y坐标
- 原点相对于顶部边缘的垂直单位坐标。允许值在 [0, 1] 之间。
- 值 0.0 表示原点位于顶部边缘,0.5 表示原点位于中间,1.0 表示原点位于底部边缘。
- 图片
- 指定精灵图片的路径。
- 旋转
- 如果为
真,则精灵图像将旋转以匹配精灵的方向。如果为
假,则当精灵改变方向时,精灵图像不会旋转。精灵围绕其中心点旋转。
- 速度
图像精灵移动的速度。如果启用是真,图像精灵每隔间隔毫秒移动的像素数量。- 可见性
- 设置精灵是否可见。
- 宽度
图像精灵的宽度(以像素px为单位)。- X坐标
图像精灵左边缘的水平坐标,随着图像精灵向右移动而增加。- Y坐标
图像精灵上边缘的垂直坐标,随着图像精灵向下移动而增加。- Z坐标
图像精灵应如何相对于其他球形精灵和图像精灵分层,编号较高的层位于编号较低的层之前。
事件
- 被碰撞时(其他精灵)
- 事件将在两个启用的精灵(
球形精灵或图像精灵)碰撞时触发。请注意,检查与旋转的
图像精灵碰撞当前会检查精灵的未旋转位置,因此对于旋转的高窄或矮宽精灵来说,碰撞检查将不准确。 - 被拖动时(起点X坐标,起点Y坐标,前点X坐标,前点Y坐标,当前X坐标,当前Y坐标)
- 拖动事件的处理程序。在所有调用中,“起始”坐标是第一次触摸屏幕的位置,“当前”坐标描述当前线段的端点。
在给定拖动中的第一次调用时,“前一个”坐标与起始坐标相同;随后,它们是先前调用的“当前”坐标。
请注意,除非专门调用
移动到指定位置,否则图像精灵实际上不会移动到任何地方以响应被拖动事件。 - 到达边缘时(边缘数值)
- 当
图像精灵到达屏幕的边缘时调用事件处理程序。如果随后使用该边缘数值调用
反弹方法,则精灵将从它到达的边缘开始反弹。这里的边缘表示为一个整数,表示八个方向之一:
-4:西北 1:北 2:东北 -3:西 边缘数值 3:东 -2:西南 -1:南 4:东南 - 被划动时(x坐标,y坐标,速度,方向,速度X分量,速度Y分量)
- 当在精灵上进行猛击手势(快速滑动)时:提供猛击开始的 (x,y) 坐标位置,相对于画布的左上角。
该方法还提供投射的速度(每毫秒像素数)和方向(0-360 度),以及投射矢量的 x 速度和 y 速度分量。
- 结束碰撞时(其他精灵)
- 该事件表示一对精灵不再发生碰撞。
- 被按压时(x坐标,y坐标)
- 当用户开始触摸精灵时(将手指放在精灵上并停留):提供相对于画布左上角的触摸 (x,y) 坐标位置。
- 被松开时(x坐标,y坐标)
- 当用户停止触摸精灵时(在
被按压事件后抬起手指):提供相对于画布左上角的触摸 (x,y) 坐标位置。 - 被触碰时(x坐标,y坐标)
- 当用户触摸精灵然后立即抬起手指时:提供相对于画布左上角的触摸 (x,y) 坐标位置。
方法
- 反弹(边缘数值)
- 使这个
图像精灵弹起,就像从墙上弹起来一样。对于正常反弹,边缘数值参数应该是到达边缘时返回的参数。 - 碰撞检测(其他精灵)
- 表示此
图像精灵和传递的其他精灵之间是否已发生碰撞,如发生则返回真。 - 移动到边界()
- 如果精灵的一部分超出边界,则将精灵移回到边界内,否则没有任何效果。
-
如果精灵太宽而无法适应画布,则会将精灵的左侧与画布的左侧对齐。
-
如果精灵太高而无法适应画布,则会将精灵的顶部与画布的顶部对齐。
-
- 移动到指定位置(x坐标,y坐标)
- 移动
图像精灵使其左上角位于指定的 (x,y) 坐标处。 - 移动到坐标(坐标)
- 移动
图像精灵使其原点位于指定的 (x,y) 坐标处。(与上面方法效果没有区别,仅参数形式差异) - 转向指定位置(x坐标,y坐标)
- 转动此
图像精灵方向以指向坐标为 (x, y) 的点。 - 转向指定对象(目标精灵)
- 转动此
图像精灵方向以指向给定的目标精灵。新的方向将平行于连接两个精灵中心点的线。
 扫码添加客服咨询
扫码添加客服咨询
