用户界面(UI)组件
目录:
 屏幕(Screen)
屏幕(Screen) 按钮(Button)
按钮(Button) 复选框(CheckBox)
复选框(CheckBox) 圆形进度条(CircularProgress)
圆形进度条(CircularProgress) 日期选择框(DatePicker)
日期选择框(DatePicker) 图像(Image)
图像(Image)
 标签(Label)
标签(Label) 线性进度条(LinearProgress)
线性进度条(LinearProgress) 列表选择器(ListPicker)
列表选择器(ListPicker) 列表显示框(ListView)
列表显示框(ListView) 对话框(Notifier)
对话框(Notifier) 密码输入框(PasswordTextBox)
密码输入框(PasswordTextBox) 滑动条(Slider)
滑动条(Slider) 下拉框(Spinner)
下拉框(Spinner) 开关(Switch)
开关(Switch) 文本输入框(TextBox)
文本输入框(TextBox) 时间选择框(TimePicker)
时间选择框(TimePicker) Web浏览器(WebViewer)
Web浏览器(WebViewer)
 屏幕
屏幕
包含程序中所有其他组件的顶层组件。
属性
- 关于屏幕
- 有关屏幕的信息,系统菜单 -> “关于此应用程序”选中时出现。它用来向用户介绍你的应用程序,在多屏幕应用程序中,每个屏幕都拥有“关于屏幕”的信息。
- 交互性颜色
- 这是新版本Android中用于突出显示和其他用户界面交互的交互性颜色。受此属性影响的包括
对话框、日期选择框等组件触发的弹出框。PrimaryColor: 主题颜色。app的主要颜色,即整个屏幕和所有控件的主要颜色,首选颜色。
SecondaryColor:提示性颜色。这颜色一般比PrimaryColor亮一些或暗一些,取决于白天模式还是黑暗模式。一般用于提示相关动作或信息,提示性颜色。
AccentColor: 交互性颜色。这颜色一般用于交互性的控件颜色,比如FloatingButton、TextField、Cursor、ProgressBar、Selection、Links等具体交互性的颜色。
另外附上Android Material设计图的Color说明:

- 主题颜色
- 这是用作 Android 主题部分的主要颜色,包括“屏幕”标题栏颜色。
- 深色主题颜色
- 这是当
主题属性指定为深色时使用的主要颜色。它适用于许多元素,包括“屏幕”的标题栏。 - 水平对齐
- 表示屏幕内容如何水平对齐的数字,含义如下:
1(左对齐)2(右对齐)3(水平居中) - 垂直对齐
- 表示屏幕内容如何垂直对齐的数字,含义如下:
1(顶部对齐)2(垂直居中)3(底部对齐)如果屏幕可滚动,垂直对齐将没有效果。
- 应用名称
- 这是手机中安装的应用程序的显示名称。如果“应用名称”为空,则当项目构建时,它将被设置为项目的名称。
- 背景颜色
- 设置
屏幕的背景颜色,使用RGBA数值表示,如果设置了背景图像属性,则不能显示背景颜色直到删除背景图像属性为止。 - 背景图像
- 设置
屏幕背景图像的路径,如果同时设置了背景图像和背景颜色,则只有背景图像可见。中文网注:
还可以直接将在线视频流URL设置到
屏幕.背景图像属性中,定时每隔一段时间设置一下,就可以做到类似实时视频作为屏幕背景的效果,详细参见社区。 - 文本变大
- 选中(或设置
真)后,所有默认大小的文本都会增加大小。 - 块工具包
- 表示屏幕子集的 JSON 字符串。模板应用程序的作者可以使用它来控制项目中可用的组件、设计器属性和代码块。
- 开屏动画
- 设置此表单打开的过渡动画类型。
- 关屏动画
- 设置表单关闭和返回到后面表单的过渡动画类型。
- 默认文件作用域
- 设置组件访问文件时使用的默认作用域。注意
文件管理器组件有自己的属性来控制文件作用域。 - 宽度
- 返回屏幕宽度(以像素px为单位)(x 尺寸)。
- 高度
- 返回屏幕高度(以像素px为单位)(y 尺寸)。
- 高对比度
- 选中(或设置
真)后,将打开高对比度模式。 - 图标
- 设置图像,用于应用程序图标显示,需是方形尺寸 png 或 jpeg 图像,最大分辨率 1024 x 1024 像素。
较大的图像可能会导致编译或安装应用程序失败。
构建服务器将为 Android 设备生成标准尺寸的图像。
- 平台
- 获取运行应用程序的底层平台的名称。目前,这是文本
Android,将来可能会支持其他平台。 - 平台版本
- 获取运行应用程序的平台的版本号。这通常是带点的版本数字,例如 10.0,但是,它可以返回任何值,因此需要考虑处理意外的数据。如果平台版本不可用,将返回空文本。
- 屏幕方向
- 指定屏幕方向,为文本值。常用的值为:
-
横向 (
landscape) -
纵向 (
portrait) -
传感器 (
sensor) -
用户 (
user) -
未指定 (
unspecified)
查看 Android 开发者可能的完整列表的文档选项。
-
- 允许滚动
- 勾选(或设置
真)后,屏幕上会出现一个垂直滚动条,应用程序高度能超出设备的物理高度。未选中时,应用程序高度受限于设备的高度。 - 以JSON格式显示列表
- 如果为
真(默认值),列表将显示为 JSON/Python 表示法中的字符串,例如[1, "a", true]。如果为
假,则列表将显示在 LISP 中表示法,例如(1 a true)。注意: 该属性仅出现在 Screen1 中,Screen1 的值决定了应用程序中所有屏幕的行为。
- 显示状态栏
- 状态栏是屏幕最上面的栏,该属性设置状态栏是否是可见的。
- 屏幕大小
- 如果设置为响应式(默认),屏幕布局将使用设备的实际分辨率。请参阅App中的响应式设计文档了解更多信息。
如果设置为
固定大小,将为单个固定尺寸屏幕创建屏幕布局并自动缩放。注意: 此属性仅出现在 Screen1 上,并控制该应用程序中所有屏幕的大小。
- 主题
- 选择应用程序的主题,主题只能在编译时设置,与AI伴侣在实时开发期间会有细微的差别。可选项有:
- 标题
- 设置标题属性,在表单的标题栏为表单设置新的标题。
- 标题展示
- 标题栏是屏幕顶部的灰色栏,该属性设置标题栏是否是可见的。
- 侧边栏教程网址
- 设置侧边栏中文教程URL地址。
- 版本编号
- 每次为应用商店创建新的 Android 应用程序包文件(APK)时都必须递增的整数值。
- 版本名称
- 可以更改的字符串,以允许应用商店用户区分不同版本的应用程序。
事件
- 回退时()
- 设备后退按钮已按下。当前屏幕按下了设备返回键时触发。
- 出现错误时(组件,函数名称,错误编号,消息)
- 发生错误时触发该事件。只有某些错误才会触发,对于这些错误,系统将默认显示通知,可以使用此事件来定制错误处理逻辑。
- 初始化()
- 初始化事件在屏幕启动时运行,在不切换屏幕的情况下每个屏幕仅运行一次。
在切换至其他屏幕并返回本屏幕时,也会触发运行一次初始化。
- 关闭其他屏幕时(其他屏幕名称,返回结果)
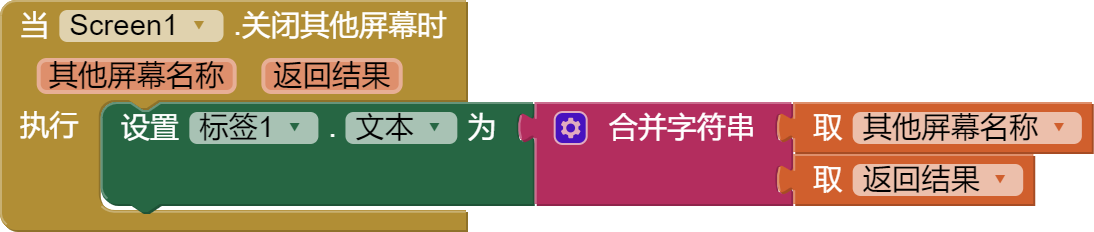
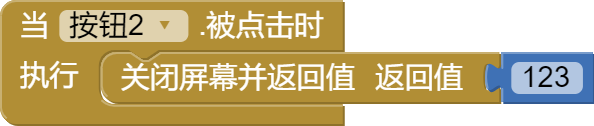
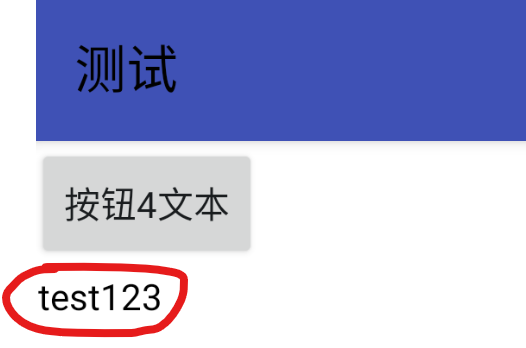
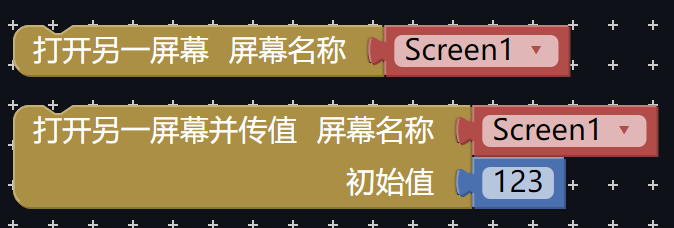
- 当另一个屏幕关闭并且控制权返回到此屏幕时触发该事件。2个屏幕之间的交互方法。测试案例如下:
- 权限被拒绝时(组件,函数名称,权限名称)
- 当请求所需权限被用户拒绝时要处理的事件。
- 权限被授予时(权限名称)
- 当请求所需权限被用户授予时要处理的事件。该事件仅在获得许可时运行,是
请求权限方法的响应。 - 屏幕方向改变时()
- 屏幕方向已改变时触发此事件。
知识拓展
| 事件对比 | 作用对象 | 触发方式 |
|---|---|---|
| 回退时 | 仅针对当前屏幕的行为 | 当前屏幕按下了设备返回键时触发(需要编译安装App后测试,AI伴侣返回键无法捕获测试不了) |
| 关闭其他屏幕时 | 2个屏幕之间的交互 | 第二个屏幕调用关闭屏幕并返回值方法后,触发第一个屏幕的该事件(按设备返回键也可触发,此时“返回结果”参数为空) |
方法
- 请求权限(权限名称)
- 请求用户授予对敏感权限的访问权限,例如
精确定位权限。如果用户许可了授权,
权限被授予时事件将被触发;如果用户拒绝授权,权限被拒绝时事件将被触发。注意: 最佳做法是仅在需要时请求权限,App Inventor组件将在必要时执行。不建议在
初始化事件中使用请求权限,除非访问该权限对你的应用是预先需要的,例如导航应用需要定位服务。 - 隐藏键盘()
- 隐藏软键盘。
 按钮(Button)
按钮(Button)
按钮具有检测点击的功能,它的外观可以被改变,比如是否可点击 (启用),可以在“界面设计”视图或“程序设计”视图中修改其属性。
属性
- 背景颜色
- 设置
按钮的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 启用
- 设置
按钮是否可以被点击。 - 粗体
- 设置
按钮的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
按钮的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
按钮的字体大小,以像素px为单位。 - 字体
- 设置
按钮的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
按钮的垂直高度,以像素px为单位。 - 高度百分比
- 设置
按钮的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
按钮图像的路径,如果同时设置了图像和背景颜色,则仅图像可见。 - 形状
- 设置
按钮的形状,此属性的有效值为:0(默认)1(圆形)2(矩形)3(椭圆形)。如果设置了
图像,则形状将不可见。 - 显示反馈
- 设置
按钮指定图像后被按压是否显示视觉反馈。 - 文本
- 设置
按钮的显示文本。 - 文本对齐
- 设置
按钮文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
按钮的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
按钮是否显示在屏幕上,值是真则按钮显示,假则隐藏。 - 宽度
- 设置
按钮的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
按钮的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 被点击()
- 表示用户点击并放开了
按钮。 - 获得焦点()
- 表示光标移到
按钮上了,因此现在可以单击它。 - 被慢点击()
- 表示用户按住了
按钮。 - 失去焦点()
- 表示光标从
按钮移开,因此现在无法再单击它。 - 被按压()
- 表示
按钮被按下。 - 被松开()
- 表示按下的
按钮已被放开。
方法
无
 复选框
复选框
复选框组件可以检测用户点击,并更改其布尔状态。
当用户点击复选框组件时会触发事件,有很多属性可以影响其外观,可以在“界面设计”视图或“程序设计”视图中进行设置。
属性
- 背景颜色
- 设置
复选框的背景颜色,使用RGBA数值表示。 - 选中
- 设置
复选框是否处于选中状态,值是真则复选框选中,假则未选中。 - 启用
- 设置
复选框是否可以被点击。 - 粗体
- 设置
复选框的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
复选框的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
复选框的字体大小,以像素px为单位。 - 字体
- 设置
复选框的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
复选框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
复选框的垂直高度相对于整个屏幕高度的百分比。 - 文本
- 设置
复选框的显示文本。 - 文本颜色
- 设置
复选框的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
复选框是否显示在屏幕上,值是真则复选框显示,假则隐藏。 - 宽度
- 设置
复选框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
复选框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 状态被改变()
- 用户点击,
复选框选中状态发生改变时触发该事件。 - 获得焦点()
复选框获得焦点时,触发该事件。- 失去焦点()
复选框失去焦点时,触发该事件。
方法
无
 圆形进度条
圆形进度条
圆形进度条组件,动画展示进度,但不可设置具体的进度比例,只能控制其显示(如:处理中)和隐藏(如:处理完成)。设置具体进度比例请使用线性进度条。
注:此组件对AI伴侣要求最低版本为v2.70 (旧版本请扫码升级:帮助 -> AI伴侣信息),编译为apk则不受限制安装后可正常运行。
属性
- 颜色
- 设置圆形进度条的展示颜色。
- 高度
- 设置
圆形进度条的垂直高度,以像素px为单位。 - 高度百分比
- 设置
圆形进度条的垂直高度相对于整个屏幕高度的百分比。 - 可见性
- 设置
圆形进度条是否显示在屏幕上,值是真则圆形进度条显示,假则隐藏。 - 宽度
- 设置
圆形进度条的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
圆形进度条的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
无
方法
无
 日期选择框
日期选择框
单击一个按钮弹出对话框以允许用户选择日期(公历)。
注意:日期和时间可使用 计时器 组件中的方法进行操作。
属性
- 背景颜色
- 设置
日期选择框的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 启用
- 设置
日期选择框是否可以被激活和点击。 - 粗体
- 设置
日期选择框的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
日期选择框的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
日期选择框的字体大小,以像素px为单位。 - 字体
- 设置
日期选择框的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
日期选择框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
日期选择框的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
日期选择框图像的路径,如果同时设置了图像和背景颜色,则仅图像可见。 - 时刻
- 返回上次使用
日期选择框选择的日期的时间对象。 - 年度
- 返回上次使用
日期选择框选择的年份。 - 月份
- 返回上次使用
日期选择框选择的月份数。 - 月份名称
- 返回上次使用
日期选择框选择的月份名称。 - 日期
- 返回上次使用
日期选择框选择的日期数字。 - 形状
- 设置
日期选择框的形状,此属性的有效值为:0(默认)1(圆形)2(矩形)3(椭圆形)。如果设置了
图像,则形状将不可见。 - 显示反馈
- 设置
日期选择框指定图像后被按压是否显示视觉反馈。 - 文本
- 设置
日期选择框的显示文本。 - 文本对齐
- 设置
日期选择框文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
日期选择框的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
日期选择框是否显示在屏幕上,值是真则日期选择框显示,假则隐藏。 - 宽度
- 设置
日期选择框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
日期选择框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 完成日期设定()
- 用户在对话框中选择日期后运行的事件。
- 获得焦点()
- 表示光标已经移到
日期选择框上,因此现在可以点击它。 - 失去焦点()
- 表示光标已从
日期选择框移开,因此现在不能点击它了。 - 被按压()
- 表示
日期选择框按钮被按下。 - 被松开()
- 表示
日期选择框按钮被松开。
方法
- 打开选择框()
- 启动日期选择器对话框。在用户确认选择后,
完成日期设定事件将被触发。 - 设置日期显示(年,月,日)
- 允许用户设置日期选择器打开时显示的日期。
月份字段的有效值为 1-12,日期字段的有效值为 1-31。
- 设置显示某时刻的日期(时刻)
- 选择器打开时允许用户设置显示指定时刻的日期。
 图像
图像
用于显示图像和基本动画的组件。要显示的图片以及图像外观的其他方面,可以在“界面设计”视图或“程序设计”视图中进行设置。
中文网注:图像组件如果设置图片为gif的话,设计视图中图片预览会展示动图,但是通过AI伴侣测试或编译成apk真机测试,就会发现图片不会动,只会展示静态图片。那么如何展示动图呢?两种思路:
1、使用网络 url 的 gif 图片,设置为 Web浏览器 的链接地址,会自动播放网络动图,一直循环播放不能控制停止,除非修改链接地址为其他。
2、准备多张静态图,不同状态,计时器如每隔 50 毫秒设置并使用“图像”组件显示一张静态图片,快速轮动起来就是动画效果,这种效果也很好,它的好处还有,可以程序控制停止计时器即停止播放动画。
属性
- 替代文本
- 对图像的描述文本,当无法正确加载图片时,这段文本描述将会被显示。(同HTML中
alt属性<img src="" alt="图片无法正常显示时,显示该文字描述" />)。 - 动画形式
- 一种简单的动画形式,可以将少量动画效果附加到图像上。包括:
- 向右慢移:
ScrollRightSlow - 向右移动:
ScrollRight - 向右快移:
ScrollRightFast - 向左慢移:
ScrollLeftSlow - 向左移动:
ScrollLeft - 向左快移:
ScrollLeftFast - 停止移动:
Stop
- 向右慢移:
- 可点击
- 设置
图像是否可点击(即是否触发被点击事件,默认不触发)。 - 高度
- 设置
图像的垂直高度,以像素px为单位。 - 高度百分比
- 设置
图像的垂直高度相对于整个屏幕高度的百分比。 - 图片
- 设置
图像的图片路径。 - 旋转角度
图像显示图片的角度发生了旋转。此旋转不会出现在“界面设计”视图的屏幕上,只会出现在设备上。- 自动缩放图片
- 设置是否应自动调整图片大小以匹配
图像组件的大小。 - 缩放模式
- 此属性确定图片如何根据图像的高度或宽度进行缩放。
- 比例缩放(0):可保留图片的宽高比例。
- 自动缩放(1):自动调整图片的宽高,与
图像组件区域匹配。
- 可见性
- 设置
图像是否显示在屏幕上,值是真则图像显示,假则隐藏。 - 宽度
- 设置
图像的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
图像的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 被点击()
- 单击图像时触发该事件。注意:必须将
可点击属性勾上,或设置属性值为真,才能触发此事件!!
方法
无
 标签
标签
标签是用于显示文本的组件。
标签显示由 文本 属性指定的文本内容,其他属性可以在“界面设计”视图或“程序设计”视图中进行设置,控制文本的外观和位置等。
属性
- 背景颜色
- 指定
标签的背景颜色,使用RGBA数值表示。 - 粗体
- 指定
标签的文本是否为粗体(有些字体不支持粗体)。 - 斜体
- : 指定
标签的文本是否为斜体(有些字体不支持斜体)。 - 字体大小
- 指定
标签文本的字体大小,以像素px为单位。 - 字体
- 设置
标签文本的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- HTML内容
- 在
HTML格式为真时,以 HTML 形式返回标签的内容。 - HTML格式
- 指定
标签的文本格式是否是HTML格式。 - 具有外边距
- 指定
标签是否有外边距。 - 高度
- 设置
标签的垂直高度,以像素px为单位。 - 高度百分比
- 设置
标签的垂直高度相对于整个屏幕高度的百分比。 - 文本
- 设置
标签的显示文本。 - 文本对齐
- 指定
标签文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
标签的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
标签是否显示在屏幕上,值是真则标签显示,假则隐藏。 - 宽度
- 设置
标签的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
标签的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
无
方法
无
 线性进度条
线性进度条
线性进度条组件,它有两种模式:不确定模式(只展示加载动画,不显示具体进度比例)和进度模式(展示具体进度比例)。
注:此组件对AI伴侣要求最低版本为v2.70 (旧版本请扫码升级:帮助 -> AI伴侣信息),编译为apk则不受限制安装后可正常运行。
!重要:进度模式需设置“经典模式”之外的其他主题才能生效。
例如,“设备默认”主题下的进度模式UI参考如下:

属性
- 不确定性
- 指示此进度条是否处于不确定模式。
- 不确定性颜色
- 设置不确定模式下的进度条颜色。
- 最大值
不确定性为假时,设置进度条的范围最大值,默认值100。- 最小值
不确定性为假时,设置进度条的范围最小值,默认值0。- 进度
不确定性为假时,获取 / 设置 进度条的当前进度值。- 进度颜色
不确定性为假时,设置进度条的颜色。- 可见性
- 设置
线性进度条是否显示在屏幕上,值是真则线性进度条显示,假则隐藏。 - 宽度
- 设置
线性进度条的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
线性进度条的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 进度改变(progress)
- 指示进度条进度已更改的事件。返回当前进度值。如果
不确定性设置为真,则返回0。
方法
- 增加进度(值)
- 将进度条的进度增加指定的量。
-
值为正数 则增加进度,直至最大值(默认 100)不再增加。 -
值为负数 则减少进度,直至最小值(默认 0)不再减少。
-
 列表选择器 示例
列表选择器 示例
一个按钮,单击该按钮会显示文本列表,供用户选择。文本可以在“界面设计”视图或“程序设计”视图中使用元素字串 属性指定,多个字符串使用英文的逗号(‘,’)连接
(例如,选择1,选择2,选择3)或在“程序设计”视图中设置元素属性,是一个列表属性。
显示搜索框属性设置为 真,将生成可搜索列表,其他属性影响按钮的外观 (文本对齐,
背景颜色等) 以及是否可以被点击(启用)。
属性
- 背景颜色
- 设置
列表选择器的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 元素列表
- 指定要显示的选项列表。
- 元素字串
- 将一串英文逗号分隔字符串设置为选项列表,列表项分别是逗号分割后的每一项。
- 启用
- 设置
列表选择器是否可以被激活和点击。 - 粗体
- 设置
列表选择器的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
列表选择器的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
列表选择器的字体大小,以像素px为单位。 - 字体
- 设置
列表选择器的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
列表选择器的垂直高度,以像素px为单位。 - 高度百分比
- 设置
列表选择器的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
列表选择器图像的路径,如果同时设置了图像和背景颜色,则仅图像可见。 - 项背景色
列表选择器项的背景颜色。- 项文本色
列表选择器项的文本颜色。- 选中项
- 返回当前选中的列表项。
当程序修改它时,
选中项索引属性也会更改为列表选择器中具有给定值的第一项。如果该值不在元素列表中,则选中项索引将设置为 0。 - 选中项索引
- 获取/设置当前选中项的索引。
- 形状
- 设置
列表选择器的形状,此属性的有效值为:0(默认)1(圆形)2(矩形)3(椭圆形)。如果设置了
图像,则形状将不可见。 - 显示反馈
- 设置
列表选择器指定图像后被按压是否显示视觉反馈。 - 显示搜索框
- If
真, the ListPicker will show a search filter bar. - 文本
- 设置
列表选择器的显示文本。 - 文本对齐
- 设置
列表选择器文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
列表选择器的文本颜色,使用RGBA数值表示。 - 标题
- 可选标题显示在选项列表的顶部。
- 可见性
- 设置
列表选择器是否显示在屏幕上,值是真则列表选择器显示,假则隐藏。 - 宽度
- 设置
列表选择器的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
列表选择器的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 选择完成()
- 在
列表选择器选框返回其选择结果且属性已设置后,触发该事件。 - 准备选择()
- 单击
列表选择器或使用 打开选框 方法显示选择器时引发的事件。此事件发生在选择器显示之前,可用于在显示选择器之前准备好选择器。
- 获得焦点()
- 表示光标移到
列表选择器上,因此现在可以单击它。 - 失去焦点()
- 表示光标已离开
列表选择器,因此现在无法再单击它。 - 被按压()
- 表示
列表选择器被按下。 - 被松开()
- 表示
列表选择器按压已释放。
方法
- 打开选框()
- 打开
列表选择器,就像用户单击它一样。
 列表显示框
列表显示框
可见组件,可在 屏幕 上展示文本和图像元素的列表。
可以使用 元素字串 属性设置简单的字符串列表。
可以使用 列表数据 和 布局 属性创建包含多个字符串和/或图像的更复杂的元素列表。高级布局参考这里。
警告:如果该组件 高度 设置为填充父级,则在可滚动的屏幕上将无法正常工作。
属性
- 背景颜色
- 设置
列表显示框的背景颜色。 - 边缘弹跳效果
- 设置弹跳效果功能。
真将启用该功能,假将禁用该功能。(v2.74版本引入的新特性) - 分隔线颜色
列表显示框分隔线的颜色。(v2.74版本引入的新特性)- 分隔线厚度
- 指定列表视图的分隔线厚度。(v2.74版本引入的新特性)
- 元素颜色
列表显示框元素的颜色。(v2.74版本引入的新特性)- 元素角半径
- 指定列表视图元素的角半径。(v2.74版本引入的新特性)
- 元素边距宽度
- 指定列表视图元素边距的宽度。(v2.74版本引入的新特性)
- 元素
- 设置要显示的选项列表。将列表设置给元素属性,列表显示框即可展示列表内容,多次设置会刷新为最新的列表的内容。
- 元素字串
- 设置指定列表字符串作为选项列表,其中元素以英文逗号分隔,如:
奶酪,水果,培根,萝卜。 - 列表项字体大小
- 设置
列表显示框列表项的文本字体大小。 - 字体
- 设置
列表显示框的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 列表项字体
- 设置
列表显示框列表项的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
列表显示框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
列表显示框的垂直高度相对于整个屏幕高度的百分比。 - 提示文本
- 设置过滤栏上的提示文本。(v2.74版本引入的新特性)
- 图像高度
- 设置布局包含图像的
列表显示框的图像高度。 - 图像宽度
- 设置布局包含图像的
列表显示框的图像宽度。 - 列表数据
- 指定要在
列表显示框元素中显示的数据。此属性设置
布局中指定的元素。例如,如果选择的布局是“Image,MainText”,则此属性将允许定义任意数量的元素,每个元素包含 Image 的文件名和 MainText 的字符串。“界面视图”专属属性。
- 布局
- 设置
列表显示框行的布局类型。该属性仅可在“界面设计”视图设置。 - 方向
- 指定布局的方向。可以是:
-
1:“垂直”,逐行显示元素。
-
2:“水平”,一次显示一个元素,并允许用户向左或向右滑动以浏览元素。
-
- 选中项
- 返回
列表显示框中选中项索引位置处的文本。 - 选中项颜色
- 选中项的文本颜色。
- 选中项详细文本
- 返回
列表显示框中由选中项索引设置的位置处的辅助文本或详细文本。 - 选中项索引
- 当前所选项目的索引,从“1”开始。 如果未选择任何项目,则该值为“0”。
如果尝试将其设置为小于“1”或大于
列表显示框中项目数的数字,则“选中项索引”将设置为“0”,并且 选中项 将被设置为空文本。 - 显示搜索框
- 设置搜索框的可见性。
- 文本颜色
- 设置
列表显示框的文本颜色,使用RGBA数值表示。 - 详细文本的颜色
- 指定
列表显示框布局中详细文本的颜色 - 文本大小
- 指定
列表显示框项目的文本字体大小 - 可见性
- 设置
列表显示框是否显示在屏幕上,值是真则列表显示框显示,假则隐藏。 - 宽度
- 设置
列表显示框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
列表显示框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 选择完成()
- 在列表中选择元素后触发的简单事件。所选元素可通过
选中项属性获取。
方法
- 添加项目(主文本,详细文本,图像文件名)
- 往列表中添加一个新项目。(v2.74版本引入的新特性)
- 在索引处添加项目(索引,主文本,详细文本,图像文件名)
- 往列表给定索引处添加一个新项目。(v2.74版本引入的新特性)
- 添加多个项目(项目列表)
- 往列表中添加多个项目。(v2.74版本引入的新特性)
- 在索引处添加多个项目(索引,项目列表)
- 往列表给定索引处添加多个项目。(v2.74版本引入的新特性)
- 创建列表元素(主文本,详细文本,图像文件名)
- 创建一个列表元素(列表项),其中主文本为必填项,详细文本及图像文件名则为可选项。
- 获取详细文本(列表元素)
- 获取
列表显示框某个元素的详细文本。 - 获取图像文件名(列表元素)
- 获取已上传到媒体的
列表显示框元素的图像的文件名。 - 获取主文本(列表元素)
- 获取
列表显示框元素的主文本。 - 刷新()
- 重新加载
列表显示框以反映数据中的任何更改。(v2.74版本已删除) - 删除索引处项目(索引)
- 从列表中给定索引处删除项目。
 对话框
对话框
通过各种方法显示弹出消息、创建Android日志的通知组件。
属性
- 背景颜色
- 指定警告信息(不是对话框)的背景颜色。比如指定橙色背景属性后:
-
警告信息背景颜色生效:

-
对话框背景颜色不生效:

-
- 显示时长
- 指定警告信息显示的时长——“短延时”或“长延时”。
- 文本颜色
- 指定警告信息(不是对话框)的文本颜色。
事件
- 选择完成(选择值)
- 用户选择
显示选择对话框后触发的事件。 - 输入完成(响应)
- 用户响应
显示文本对话框后触发的事件。 - 选择取消()
- 当用户取消选择
显示选择对话框选项时触发的事件。 - 输入取消()
- 用户取消
显示密码对话框或显示文本对话框时触发的事件。
方法
- 关闭进程对话框()
- 关闭由 显示进程对话框 块创建的警告信息弹窗。
- 错误日志(消息)
- 将错误基本的消息写入 Android 系统日志。 有关如何访问日志的信息,请参阅 Google Android 文档。
- 信息日志(消息)
- 将信息级别的消息写入 Android 日志。
- 警告日志(消息)
- 将警告级别的消息写入 Android 日志。 有关如何访问日志的信息,请参阅 Google Android 文档。
- 显示警告信息(notice)
- 显示临时通知信息的弹窗。如:

- 显示选择对话框(消息,标题,按钮1文本,按钮2文本,允许撤销)
- 显示一个带有两个按钮的对话框,用户可以从中进行选择。
如果
允许撤销是真,将会有一个额外的取消按钮。 按下按钮将引发选择完成事件。选择完成的“选择值”参数将是按下的按钮上的文本,如果按下了“取消”按钮,则为“取消”。 如果取消,输入取消事件也将触发。 - 显示消息对话框(消息,标题,按钮文本)
- 显示一个消息提醒的对话框,其中包含一个可消除提醒的按钮。
- 显示密码对话框(消息,标题,允许撤销)
- 显示一个对话框,用户可以在其中输入密码(输入被屏蔽),之后将触发
输入完成事件。如果
允许撤销是真,将会有一个额外的 取消 按钮。输入完成和输入取消事件的行为方式与显示文本对话框中描述的相同。 - 显示进程对话框(消息,标题)
- 显示一个带有可选标题和消息的对话框(如果不需要,可以使用空字符串)。
该对话框包含一个旋转的表示加载中的图片,表明程序正在运行。用户无法取消它,必须由程序调用
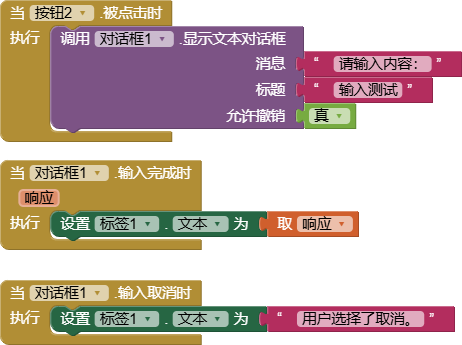
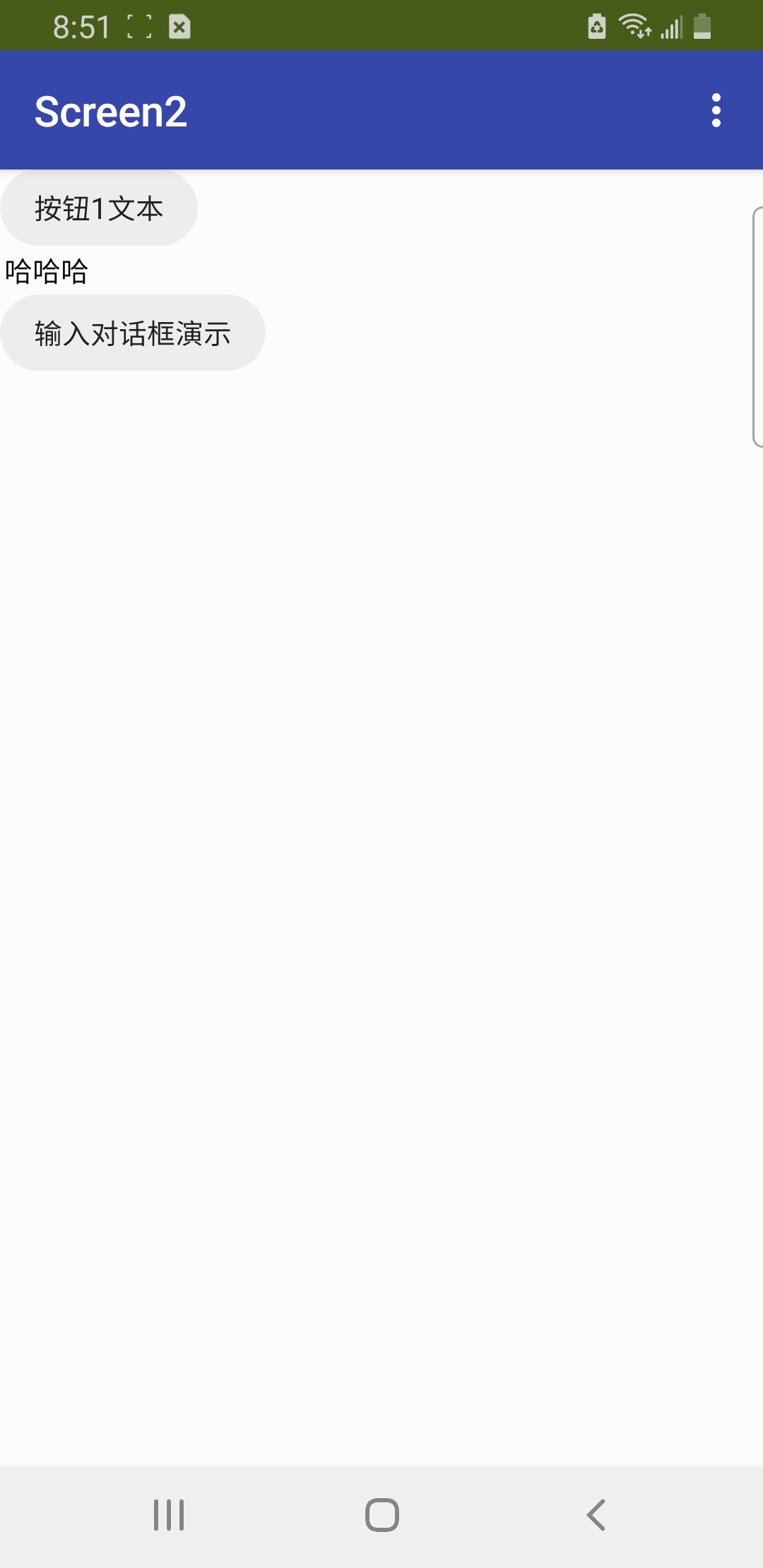
关闭进程对话框方法将其关闭。 - 显示文本对话框(消息,标题,允许撤销)
- 显示一个对话框,用户可以在其中输入文本,然后将触发
输入完成事件。如果
允许撤销是真,将会有一个额外的 取消 按钮。 输入文本将引发输入完成事件。输入完成的“响应”参数将是输入的文本,如果按下“取消”按钮,则为“取消”。 如果取消,输入取消事件也将触发。测试代码块如下:

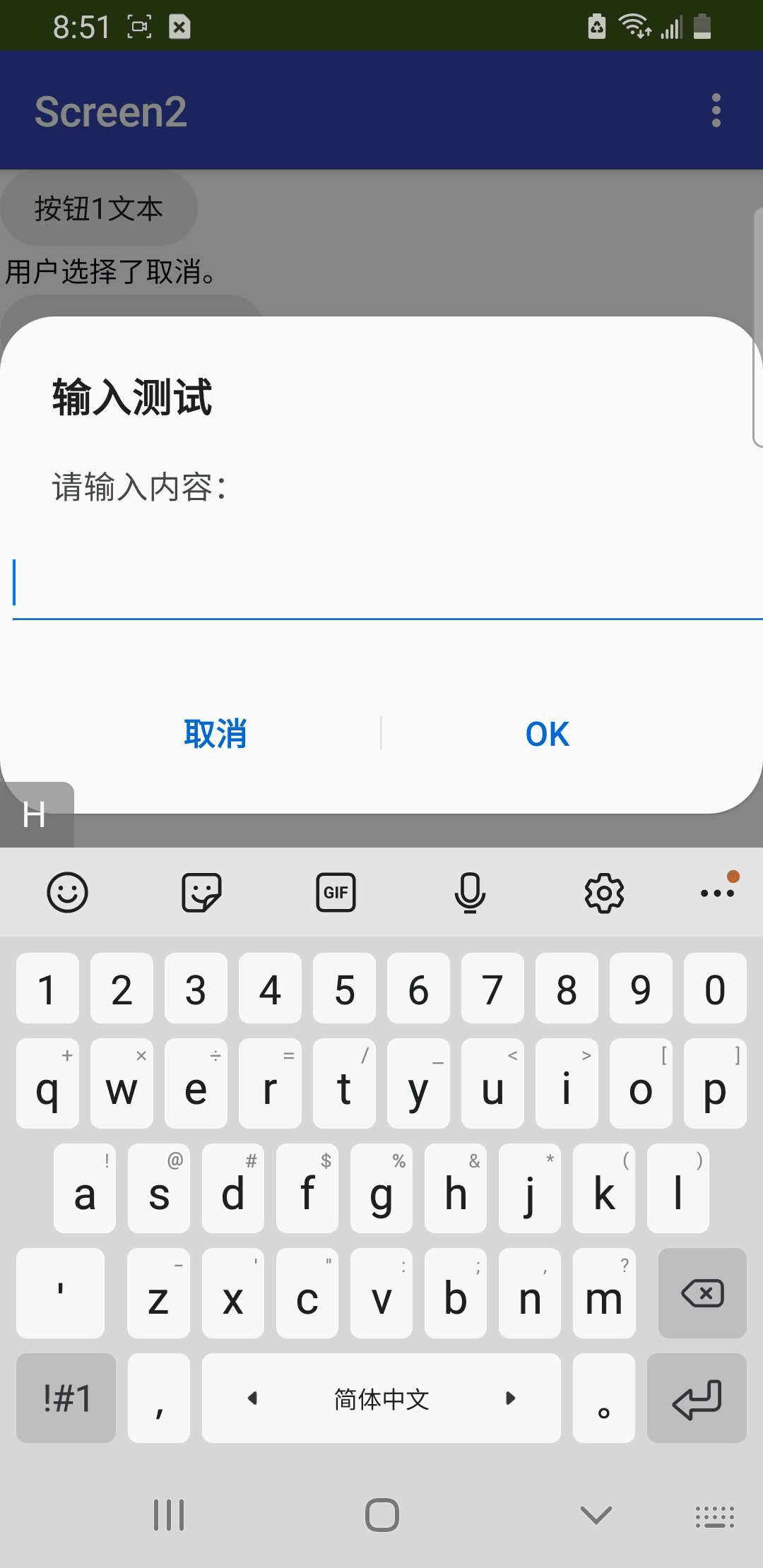
效果演示如下:

如果需要定制个性化的输入对话框,可以使用 AlphaDialog 对话框扩展,使用自定义的整个布局组件,弹出交互,非常灵活。
 密码输入框
密码输入框
用户在密码输入框组件中输入密码,该组件会隐藏已在其中键入的文本。

密码输入框与普通的 文本输入框 组件相同,只是它不明文显示用户键入的字符。
可以使用 文本 属性获取或设置框中文本的值。 如果 文本 为空,可以使用 提示 属性向用户提供输入内容的建议。 提示 在框中显示为浅淡色文本。
密码文本框组件通常与 按钮 组件一起使用。 用户输入文本后点击“按钮”。
属性
- 背景颜色
- 设置
密码输入框的背景颜色。所有视图中均可设置,默认背景颜色为“默认”(阴影 3D 外观)。 - 启用
- 设置
密码输入框是否可以接受用户输入。 - 粗体
- 设置
密码输入框的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
密码输入框的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
密码输入框的字体大小,以像素px为单位。 - 字体
- 设置
密码输入框的字体,目前支持的字体有:0(default),1(serif),2(sansserif), 和3(monospace)。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
密码输入框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
密码输入框的垂直高度相对于整个屏幕高度的百分比。 - 提示
- 设置
密码输入框的提示信息,如果文本为空,则该提示信息在框中显示为浅淡色文本。 - 提示颜色
- 设置
密码输入框提示信息的颜色。 - 仅限数字
- 如果为
真,则此密码输入框仅接受数字作为键盘输入。数字可以包含小数点和可选的前导减号(负数)。这仅适用于键盘输入(不可粘贴)。
即便“仅限数字”属性为
真,也可使用文本属性将文本设置为任何内容。 - 显示密码
- 指定密码是隐藏(默认)还是显示。
- 文本
密码输入框中的文本,所有视图中均可进行设置,也可以由用户输入(除非启用属性为假)。- 文本对齐
- 设置
密码输入框文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
密码输入框的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
密码输入框是否显示在屏幕上,值是真则密码输入框显示,假则隐藏。 - 宽度
- 设置
密码输入框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
密码输入框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 获得焦点()
- 选择
密码输入框进行输入(例如用户触摸它)时引发的事件。 - 失去焦点()
- 当不再选择
密码输入框进行输入时引发事件,例如用户触摸其他的输入框。 - 文本改变()
- 当
密码输入框中的文本被用户或程序改变时触发该事件。
方法
- 移动光标到(位置)
- 将
密码输入框的光标重新定位到指定的位置索引(从1开始)处的字符之前。如果给定的位置大于密码输入框中文本的长度,则光标将移动到文本的末尾;如果给定的位置小于或等于 1,则光标将移动到开头。 - 移动光标到末尾()
- 将光标重新定位到
密码输入框中文本的末尾。 - 移动光标到开始()
- 将光标重新定位到
密码输入框中文本的开头。 - 焦点请求()
- 请求焦点到当前的
密码输入框。
 滑动条
滑动条
滑动条是一个添加可拖动滑块的进度条,你可以触摸它并向左右拖动设置滑块的位置。当滑块滑块被拖动时,它将触发位置被改变 事件,报告 滑动条 的滑块位置数值,
这个数值可用于动态更新另一个组件属性,例如 文本输入框 的 字体大小 或 球形精灵 的 半径。
滑动条 使用以下默认值,但这些值在“界面设计”和“程序设计”视图中都可以修改:
中文网注:根据会员的反馈,假设值区间设置为 0 ~ 300,这时,滑动一个位置变化值是3,而非1。通过研究源码,因为滑块改变是一个进度整型值控制,它的范围是整数[0 ~ 100],也就是说滑块的最小控制粒度是 1 / 100,暂时无法实现更高的粒度控制。感谢会员的研究及反馈。
属性
- 左侧颜色
- 将
滑动条左侧滑块的颜色指定为 alpha-red-green-blue 整数,即“0xAARRGGBB”。 alpha“00”表示完全透明,“FF”表示不透明。 - 右侧颜色
- 将
滑动条右侧滑块的颜色指定为 alpha-red-green-blue 整数,即“0xAARRGGBB”。 alpha“00”表示完全透明,“FF”表示不透明。 - 高度百分比
- 将
滑动条的垂直高度指定为屏幕高度的百分比。 - 最大值
- 设置滑块的最大值。如果新的最大值小于当前最小值,则最小值和最大值都将设置为该值。
- 最小值
- 设置滑块的最小值。如果新的最小值大于当前最大值,则最小值和最大值都将设置为该值。
- 滑动条刻度
- 设置滑动条刻度上的点数。
结合
最小值和最大值,可以获得所需的滑块精度,例如,最小值= 0,最大值= 150,滑动条刻度= 1000,则滑块每 0.15 移动一次位置。 - 滑块颜色
- 将滑块的颜色指定为 Alpha-红-绿-蓝 整数,例如
0xAARRGGBB。Alpha 值为00表示完全透明,FF表示不透明。 - 接受滑动
- 是否显示滑块以允许滑动。
- 滑块位置
- 设置滑块滑块的位置。如果该值大于
最大值,那么它将被设置为与最大值相同的值;如果该值小于最小值,那么它将被设置为与最小值相同的值。 - 可见性
- 指定
滑动条是否应在屏幕上可见。 - 宽度
- 指定
滑动条的水平宽度,以像素px为单位。 - 宽度百分比
- 将
滑动条的水平宽度指定为屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 位置被改变(滑块位置)
- 指示滑块的位置已改变。
方法
无
 下拉框
下拉框
下拉框组件用于显示带有元素列表的对话框。
可以通过将 元素字串 属性设置为以英文逗号分隔的值列表(例如“选择1,选择2,选择3”)或通过将 元素列表 属性设置为块编辑器中的列表。
下拉框是在已选择第一个项目的情况下创建的,因此选择它不会触发 选择完成 事件。因此,将第一个下拉框项目设为非选择项(例如“从下面选择…”)会很有用。
属性
- 元素列表
- 指定要显示的选项列表。
- 元素字串
- 将一串英文逗号分隔字符串设置为选项列表,列表项分别是逗号分割后的每一项。
- 高度
- 设置
下拉框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
下拉框的垂直高度相对于整个屏幕高度的百分比。 - 提示
- 指定用于下拉框窗口标题的文本。
- 选中项
- 指定
下拉框中当前选定的项目。 - 选中项索引
- 将
下拉框选择设置为给定索引处的元素。如果尝试将其设置为小于“1”或大于
下拉框中项目数的数字,则“选中项索引”将设置为“0”,并且 选中项 将被设置为空文本。 - 可见性
- 设置
下拉框是否显示在屏幕上,值是真则下拉框显示,假则隐藏。 - 宽度
- 设置
下拉框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
下拉框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 选择完成(selection)
- 用户从下拉列表中选择一个项目后触发该事件。
方法
- 显示列表()
- 显示下拉列表供用户选择,与用户单击下拉框的操作相同。
 开关(Switch)
开关(Switch)
开关组件可以检测用户点击,并可以更改其布尔状态作为响应。除了外观之外,它与 复选框 相同。
开关具有打开(真)状态和关闭(假)状态。当用户点击开关组件在状态之间切换时,它会触发状态被改变事件。
属性
- 背景颜色
- 设置
开关的背景颜色,使用RGBA数值表示。 - 启用
- 设置
开关是否可以被激活和点击。 - 粗体
- 设置
开关的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
开关的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
开关的字体大小,以像素px为单位。 - 字体
- 设置
开关的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
开关的垂直高度,以像素px为单位。 - 高度百分比
- 设置
开关的垂直高度相对于整个屏幕高度的百分比。 - 已打开
- 如果开关处于打开状态,则为 真,否则为 假。
- 文本
- 设置
开关的显示文本。 - 文本颜色
- 设置
开关的文本颜色,使用RGBA数值表示。 - 打开时滑块颜色
- 指定
开关处于打开状态时开关滑块的颜色。 - 关闭时滑块颜色
- 指定
开关处于关闭状态时开关滑块的颜色。 - 打开时轨道颜色
- 指定
开关处于打开状态时的轨道颜色。 - 关闭时轨道颜色
- 指定
开关处于关闭状态时的轨道颜色。 - 可见性
- 设置
开关是否显示在屏幕上,值是真则开关显示,假则隐藏。 - 宽度
- 设置
开关的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
开关的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 状态被改变()
- 用户将“开关”的状态从 “开”更改为“关” 或 “关”更改为“开” 时触发该事件。
- 获得焦点()
开关成为焦点组件时触发该事件。- 失去焦点()
开关不再是焦点组件时触发该事件。
方法
无
 文本输入框
文本输入框
用户可在文本输入框组件中输入文本。

文本输入框组件中的初始或用户输入的文本值位于 文本 属性中。 如果 文本 为空,可以使用 提示 属性向用户提供输入内容的建议。 提示 在框中显示为浅淡色文本。
文本框通常与 按钮 组件一起使用,用户在文本输入完成后单击按钮。
如果不应显示用户输入的文本,请改用密码输入框。
属性
- 背景颜色
- 设置
文本输入框的背景颜色。所有视图中均可设置,默认背景颜色为“默认”(阴影 3D 外观)。 - 启用
- 设置
文本输入框是否可以接受用户输入。 - 粗体
- 设置
文本输入框的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
文本输入框的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
文本输入框的字体大小,以像素px为单位。 - 字体
- 设置
文本输入框的字体,目前支持的字体有:0(default),1(serif),2(sansserif), 和3(monospace)。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
文本输入框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
文本输入框的垂直高度相对于整个屏幕高度的百分比。 - 提示
- 设置
文本输入框的提示信息,如果文本为空,则该提示信息在框中显示为浅淡色文本。 - 提示颜色
- 设置
文本输入框提示信息的颜色。 - 允许多行
- 如果为
真,则此文本输入框接受多行输入(使用换行键)。对于单行文本框,有一个“完成”键(没有“返回”键),并且按“完成”会隐藏键盘。
多行文本框的键盘需要调用
隐藏键盘方法来隐藏。 - 仅限数字
- 如果为
真,则此文本输入框仅接受数字作为键盘输入。数字可以包含小数点和可选的前导减号(负数)。这仅适用于键盘输入(不可粘贴)。
即便“仅限数字”属性为
真,也可使用文本属性将文本设置为任何内容。 - 只读
文本输入框是否是只读的。- 文本
文本输入框中的文本,所有视图中均可进行设置,也可以由用户输入(除非启用属性为假)。- 文本对齐
- 设置
文本输入框文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
文本输入框的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
文本输入框是否显示在屏幕上,值是真则文本输入框显示,假则隐藏。 - 宽度
- 设置
文本输入框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
文本输入框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 获得焦点()
- 选择
文本输入框进行输入(例如用户触摸它)时引发的事件。 - 失去焦点()
- 当不再选择
文本输入框进行输入时引发事件,例如用户触摸其他的输入框。 - 文本改变()
- 当
文本输入框中的文本被用户或程序改变时触发该事件。
方法
- 隐藏键盘()
- 隐藏键盘。只有多行文本框需要用到这个方法;当用户按下“完成”键时,单行文本框会自动关闭键盘。
- 移动光标到(位置)
- 将
文本输入框的光标重新定位到指定的位置索引(从1开始)处的字符之前。如果给定的位置大于文本输入框中文本的长度,则光标将移动到文本的末尾;如果给定的位置小于或等于 1,则光标将移动到开头。 - 移动光标到末尾()
- 将光标重新定位到
文本输入框中文本的末尾。 - 移动光标到开始()
- 将光标重新定位到
文本输入框中文本的开头。 - 焦点请求()
- 请求焦点到当前的
文本输入框。
 时间选择框
时间选择框
点击该按钮会打开一个对话框以允许用户选择时间。
注意:日期和时间是使用 计时器 组件中的方法进行操作的。
属性
- 背景颜色
- 设置
时间选择框的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 图像
- 设置
时间选择框图像的路径,如果同时设置了图像和背景颜色,则仅图像可见。 - 启用
- 设置
时间选择框是否可以被激活和点击。 - 粗体
- 设置
时间选择框的显示字体是否是粗体。(注:有些字体不支持粗体)。 - 斜体
- 设置
时间选择框的显示字体是否是斜体。(注:有些字体不支持斜体)。 - 字体大小
- 设置
时间选择框的字体大小,以像素px为单位。 - 字体
- 设置
时间选择框的字体,目前支持的字体有:default, serif, sans serif, 和 monospace。要使用自定义字体,请将 .ttf 字体文件上传并选中它。
- 高度
- 设置
时间选择框的垂直高度,以像素px为单位。 - 高度百分比
- 设置
时间选择框的垂直高度相对于整个屏幕高度的百分比。 - 时刻
- 返回上次使用
时间选择框选取的时刻。 - 时
- 返回上次使用
时间选择框选取时间的小时。返回的时间始终采用 24 小时制。
- 分
- 返回上次使用
时间选择框选取时间的分钟。 - 形状
- 设置
时间选择框的形状,此属性的有效值为:0(默认)1(圆形)2(矩形)3(椭圆形)。如果设置了
图像,则形状将不可见。 - 显示反馈
- 设置
时间选择框指定图像后被按压是否显示视觉反馈。 - 文本
- 设置
时间选择框的显示文本。 - 文本对齐
- 设置
时间选择框文本的对齐方式,有效值有:0(正常;例如,如果文本从左到右书写,则左对齐)1(居中)2(相反;例如,如果文本从左到右书写,则右对齐)。 - 文本颜色
- 设置
时间选择框的文本颜色,使用RGBA数值表示。 - 可见性
- 设置
时间选择框是否显示在屏幕上,值是真则时间选择框显示,假则隐藏。 - 宽度
- 设置
时间选择框的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
时间选择框的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 完成时间设定()
- 用户在对话框中选择时间后运行的事件。
- 获得焦点()
- 表示光标已经移到
时间选择框上,因此现在可以点击它。 - 失去焦点()
- 表示光标已从
时间选择框移开,因此现在不能点击它了。 - 被按下()
- 表示
时间选择框按钮被按下。 - 被松开()
- 表示
时间选择框按钮被松开。
方法
- 打开选择框()
- 启动时间选择器对话框。在用户确认选择后,完成时间设定 事件将被触发。
- 设置时间显示(时,分)
- 允许用户设置
时间选择框打开时显示的时间。小时字段的有效值为 0-23,分钟的有效值为 0-59。
- 设置显示某时刻的时间(时刻)
- 选择器打开时允许用户设置显示指定时刻的时间。
 Web浏览器
Web浏览器
用于查看网页的组件。
可以在界面设计视图或程序设计视图中指定 首页地址。可以将视图设置为在点击链接时跟踪链接,并且用户可以填写 Web 表单。
警告: 这不是一个完整的浏览器。例如,按下手机的硬件后退键将退出应用程序,而不是在浏览器历史记录中返回。
你可以使用 页面交换字串 属性在你的App和Web浏览器页面中运行的 Javascript 代码之间进行通信。在App中,可以获取或设置 页面交换字串。
在Web浏览器中,可以使用 getWebViewString() 和 setWebViewString(text) 方法操作 window.AppInventor 的Javascript对象。
> 例如:如果Web浏览器打开包含 Javascript 命令的页面:
document.write("在WEB页面Javascript中输出AppInventor设置的交换字串:" + window.AppInventor.getWebViewString());
如果你将 页面交换字串 设置为“你好!”,则网页将显示:
在WEB页面Javascript中输出AppInventor设置的交换字串:你好!
如果网页包含执行命令的 Javascript:
window.AppInventor.setWebViewString("使用Javascript设置AppInventor交换字串内容"),
那么 页面交换字串 属性的值将是:
使用Javascript设置AppInventor交换字串内容
从 JavaScript 调用 setWebViewString 还将运行 WebViewStringChange 事件,以便块可以在 页面交换字串 属性更改时进行处理。
由于assets资产目录在AI伴侣和编译的apk中不一样,支持使用统一地址:
http://localhost/<assets中的文件>.html
可以正常加载assets中的html文件。经测试,AI伴侣及apk都可以使用这个地址正常展示html内容并交互。
属性
- 当前页标题
- 返回当前正在查看的页面的标题。
- 当前网址
- 返回当前正在查看的 URL。如果已通过链接跳转访问新页面,就可能与
首页地址不同。 - 允许链接跳转
- 设置在
Web浏览器中点击链接时是否跟随链接。 - 高度
- 设置
Web浏览器的垂直高度,以像素px为单位。 - 高度百分比
- 设置
Web浏览器的垂直高度相对于整个屏幕高度的百分比。 - 首页地址
- 设置
Web浏览器最初应打开的页面的 URL。设置此属性后将加载该页面。 - 忽略ssl错误
- 设置是否忽略 SSL 错误,默认为
假。设置为
真以忽略错误,使用它接受来自网站的自签名证书。 - 开启授权提示
- 设置是否应提示用户在
Web浏览器中使用地理定位 API 的权限。如果为
真,则提示Web浏览器的用户授予访问地理定位 API 的权限;如果为假,则默认已授予权限。 - 允许使用定位
- 设置
Web浏览器是否可以访问 JavaScript 地理定位 API。 - 可见性
- 设置
Web浏览器是否显示在屏幕上,值是真则Web浏览器显示,假则隐藏。 - 页面交换字串
- 获取
Web浏览器的字符串,可以通过Web浏览器中的 Javascript 作为window.AppInventor对象查看该字符串。 - 宽度
- 设置
Web浏览器的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
Web浏览器的水平宽度相对于屏幕宽度的百分比。 - Left
- 指定该组件左边缘相对于
绝对布局的位置。 - Top
- 指定该组件顶部边缘相对于
绝对布局的位置。
事件
- 页面即将加载时(URL网址)
- 当页面即将加载时,触发此事件。
- 出现错误时(错误码,错误描述,出错网址)
- 当发生错误时,将触发此事件。
- 页面加载完成时(URL网址)
- 当页面加载完成时,将触发此事件。
- 页面交换字串改变时(新字串值)
- 从 JavaScript 调用
AppInventor.setWebViewString方法时触发该事件。新的
页面交换字串由新字串值参数给出。
方法
- 能否后退()
- 如果
Web浏览器可从历史记录列表中后退,则返回真。 - 能否前进()
- 如果
Web浏览器可从历史记录列表中前进,则返回真。 - 清除缓存()
- 清除内部Web浏览器的缓存,包括内存和磁盘。当使用
Web浏览器轮询没有缓存标头控制的页面时,会非常有用。 - 清除Cookies()
- 清除内部Web浏览器的Cookie。 Cookie会记录一些已登录的账户信息等,如果你想让用户退出网站登录,会非常有用。
- 清除位置信息()
- 清除已存储的位置权限。当在
Web浏览器中使用地理定位API时,系统会根据每个URL提示最终用户是否应授予访问其位置的权限。此功能会清除所有位置的此信息。由于权限界面在较旧的手机上不可用,因此该功能在较旧的手机上是无效的。
- 后退()
- 返回历史列表中的上一页。如果没有上一页,则不执行任何操作。
- 前进()
- 前进到历史列表中的下一页。 如果没有下一页,则不执行任何操作。
- 回首页()
- 从首页 URL 加载页面。当首页URL 更改时,会自动切换并访问新的首页地址。
- 访问网址(URL网址)
- 加载给定 URL网址 的页面。
- 重新加载()
- 重新加载当前页面。
- 执行JavaScript代码(js代码文本)
- 在当前页面中执行 JavaScript 代码。
- 停止加载()
- 停止加载当前页面。




 扫码添加客服咨询
扫码添加客服咨询
