界面布局组件
目录:
拓展案例:
 水平布局
水平布局
使用水平布局组件来展示一组从左到右排列的组件,你可以在其中从左到右放置应该显示的组件。如果你想让组件显示在另一个上面,使用 垂直布局 代替。
在水平布局中,组件沿水平轴排列,垂直居中对齐。
-
如果
水平布局的高度属性设置为自动,并且它仅包含高度属性设置为填充父级的组件,布局的实际高度是使用组件的自动高度计算的。 -
如果
水平布局的宽度属性设置为自动,则实际布局的宽度由组件的宽度之和确定。 -
如果
水平布局的宽度属性设置为填充父级,将占用其他组件未占用的宽度。
属性
- 水平对齐
- 一个数字,用于表示
水平布局的内容如何水平对齐。选择分别是:1(左对齐)2(右对齐)3(水平居中)如果
水平布局的宽度是自动,则对齐方式无效。 - 垂直对齐
- 一个数字,用于表示
水平布局的内容如何垂直对齐。 选择分别是:1(顶部对齐)2(垂直居中)3(底部对齐)如果
水平布局的高度是自动,则对齐方式无效。 - 背景颜色
- 设置
水平布局的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 高度
- 设置
水平布局的垂直高度,以像素px为单位。 - 高度百分比
- 设置
水平布局的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
水平布局背景图片路径。 - 可见性
- 设置
水平布局是否显示在屏幕上,值是真则水平布局显示,假则隐藏。 - 宽度
- 设置
水平布局的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
水平布局的水平宽度相对于屏幕宽度的百分比。
事件
无
方法
无
 水平滚动条布局
水平滚动条布局
一个格式化元素、用于放置应从左到右显示的组件。
如果你希望组件一个一个地显示,请使用 垂直滚动条布局。
这个版本是可滚动的。
属性
- 水平对齐
- 一个数字,用于表示
水平滚动条布局的内容如何水平对齐。选择分别是:1(左对齐)2(右对齐)3(水平居中)如果
水平滚动条布局的宽度是自动,则对齐方式无效。 - 垂直对齐
- 一个数字,用于表示
水平滚动条布局的内容如何垂直对齐。 选择分别是:1(顶部对齐)2(垂直居中)3(底部对齐)如果
水平滚动条布局的高度是自动,则对齐方式无效。 - 背景颜色
- 设置
水平滚动条布局的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 高度
- 设置
水平滚动条布局的垂直高度,以像素px为单位。 - 高度百分比
- 设置
水平滚动条布局的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
水平滚动条布局背景图片路径。 - 可见性
- 设置
水平滚动条布局是否显示在屏幕上,值是真则水平滚动条布局显示,假则隐藏。 - 宽度
- 设置
水平滚动条布局的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
水平滚动条布局的水平宽度相对于屏幕宽度的百分比。
事件
无
方法
无
 表格布局
表格布局
使用表格排列组件,以表格方式显示一组组件。
-
该组件是一个格式化元素,你可以以表格形式在其中放置需要显示的组件。
-
在
表格布局中,组件排列在行和列的网格中,每个单元格中可见的组件不超过一个。如果多个组件占据同一个单元格,则只有最后一个可见。 -
在每一行中,组件垂直居中对齐。
-
列的宽度由该列中最宽的组件确定。 计算列宽时,自动宽度用于
宽度属性设置为填充父级的组件。但是,每个组件将始终填充其占据的列的整个宽度。 -
行的高度由该行中
高度属性未设置为填充父级的最高的组件决定。如果行仅包含高度属性设置为填充父级的组件,则使用组件的自动高度计算行的高度。
属性
- 列数
- 确定表中的列数。
- 高度
- 设置
表格布局的垂直高度,以像素px为单位。 - 高度百分比
- 设置
表格布局的垂直高度相对于整个屏幕高度的百分比。 - 行数
- 确定表中的行数。
- 可见性
- 设置
表格布局是否显示在屏幕上,值是真则表格布局显示,假则隐藏。 - 宽度
- 设置
表格布局的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
表格布局的水平宽度相对于屏幕宽度的百分比。
事件
无
方法
无
 垂直布局
垂直布局
使用垂直布局组件来显示一组从上到下、左对齐的组件。该组件是一种格式设置元素,你可以在其中放置应逐个显示的组件。 第一个子组件存储在顶部,第二个子组件存储在其下面,依此类推。
如果你希望组件彼此相邻显示,请使用 水平布局。
在垂直布局中,组件沿垂直轴左对齐排列。
-
如果
垂直布局的宽度属性设置为自动,并且它仅包含宽度属性设置为填充父级的组件,布局的实际宽度是使用组件的自动宽度计算的。 -
如果
垂直布局的高度属性设置为自动,则实际布局的高度由组件的高度之和确定。 -
如果
垂直布局的高度属性设置为填充父级,将占用其他组件未占用的高度。
属性
- 水平对齐
- 一个数字,用于表示
垂直布局的内容如何水平对齐。选择分别是:1(左对齐)2(右对齐)3(水平居中)如果
垂直布局的宽度是自动,则对齐方式无效。 - 垂直对齐
- 一个数字,用于表示
垂直布局的内容如何垂直对齐。 选择分别是:1(顶部对齐)2(垂直居中)3(底部对齐)如果
垂直布局的高度是自动,则对齐方式无效。 - 背景颜色
- 设置
垂直布局的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 高度
- 设置
垂直布局的垂直高度,以像素px为单位。 - 高度百分比
- 设置
垂直布局的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
垂直布局背景图片路径。 - 可见性
- 设置
垂直布局是否显示在屏幕上,值是真则垂直布局显示,假则隐藏。 - 宽度
- 设置
垂直布局的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
垂直布局的水平宽度相对于屏幕宽度的百分比。
事件
无
方法
无
 垂直滚动条布局
垂直滚动条布局
一种格式元素,用于放置应逐个显示的组件。(第一个子组件在顶部,第二个子组件在其下面,依此类推)
如果希望相邻显示的组件,请改用 水平滚动条布局。
这个组件是可滚动的。
属性
- 水平对齐
- 一个数字,用于表示
垂直滚动条布局的内容如何水平对齐。选择分别是:1(左对齐)2(右对齐)3(水平居中)如果
垂直滚动条布局的宽度是自动,则对齐方式无效。 - 垂直对齐
- 一个数字,用于表示
垂直滚动条布局的内容如何垂直对齐。 选择分别是:1(顶部对齐)2(垂直居中)3(底部对齐)如果
垂直滚动条布局的高度是自动,则对齐方式无效。 - 背景颜色
- 设置
垂直滚动条布局的背景颜色,使用RGBA数值表示,如果设置了图像属性,则不能显示背景颜色直到删除图像属性为止。 - 高度
- 设置
垂直滚动条布局的垂直高度,以像素px为单位。 - 高度百分比
- 设置
垂直滚动条布局的垂直高度相对于整个屏幕高度的百分比。 - 图像
- 设置
垂直滚动条布局背景图片路径。 - 可见性
- 设置
垂直滚动条布局是否显示在屏幕上,值是真则垂直滚动条布局显示,假则隐藏。 - 宽度
- 设置
垂直滚动条布局的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
垂直滚动条布局的水平宽度相对于屏幕宽度的百分比。
事件
无
方法
无
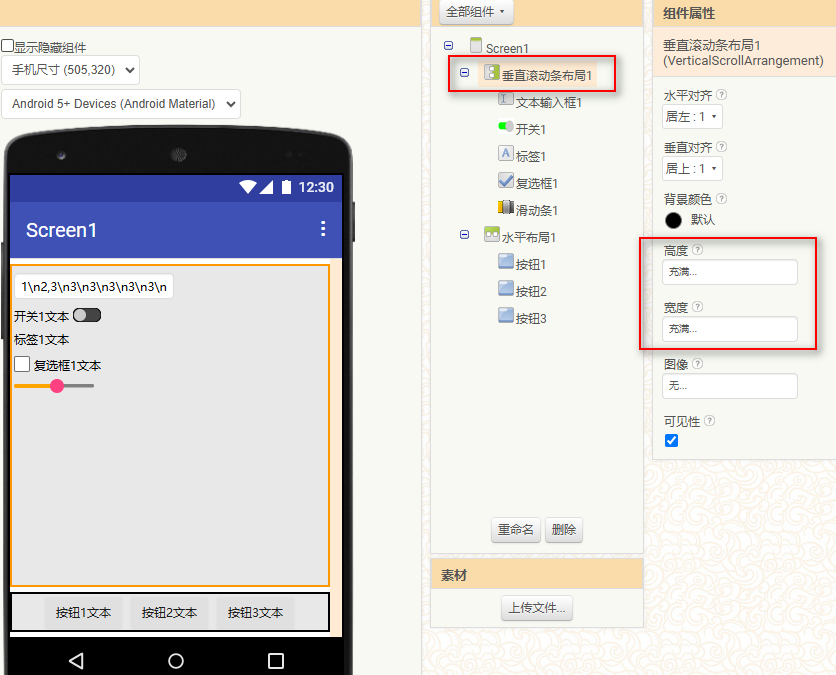
案例:实现底部导航栏固定的效果
使用垂直滚动条布局组件实现,也是该组件的典型使用场景,界面的详细布局如下:

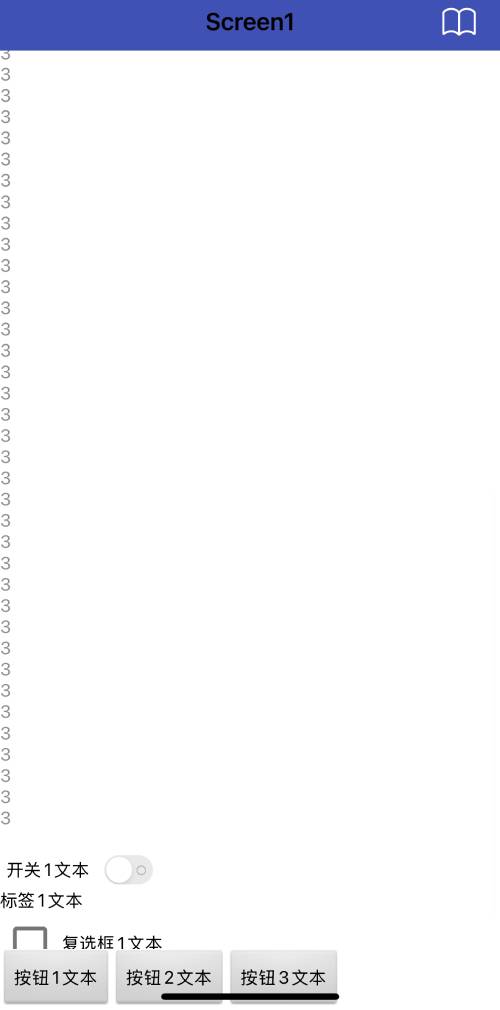
参考效果如下:

-
demo程序下载:
 扫码添加客服咨询
扫码添加客服咨询
