地图组件(高德地图)
目录:
 地图(基础容器,默认“高德地图”)
地图(基础容器,默认“高德地图”)
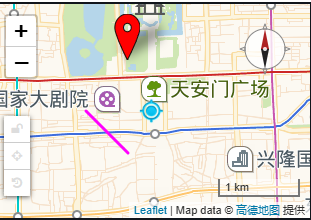
一个二维容器,用于在背景中渲染地图图块,并允许使用多个 标记 元素来标识地图上的点。
原版是OpenStreet开源地图,国内无法访问,中文网已深度定制,默认接入国内的高德地图,如下:

地图 组件提供了三种实用程序,用于通过 App Inventor 操作其边界。
首先,它提供了一个锁定机制,允许地图相对于屏幕上的其他组件移动。其次,解锁后,用户可以将 地图 平移到任意位置。在这个新位置,可以按下“设置初始边界”按钮将当前 地图 坐标保存到其属性中。最后,如果 地图 移动到其他位置,例如在屏幕外添加 标记,则可以使用“将地图重置为初始边界”按钮将 地图 重新置于起始位置的中心。
属性
- 自定义URL
- 支持XYZ格式的地图URL。XYZ格式是一种瓦片地图服务,将地图分成无数个小块,每个块对应一个特定的URL。
默认高德地图简图模式:
https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&style=7
可调整地图样式,变量说明如下:
域名前缀(wprd,webst):效果一样,目前还没有找出规律。01 ~ 04 随意都可以,负载均衡用。
lang:可以通过zh_cn设置中文,en设置英文。
size:基本无作用。
style:地图类型控制(6~10),6卫星(st),7简图(st rd),8详图(不透明rd,透明图st)
scl:地图分辨率控制,1=256,2=512
ltype:线性控制,增加后,只对地图特征进行控制,没有文字注记,特征多少,是否透明。1 ~ 7 可以自行试试效果。如有问题,点此参与讨论。
- 中心坐标字串
- 设置地图的初始中心坐标(纬度,经度),以英文逗号分隔的十进制经纬度坐标形式指定,例如:
39.903179, 116.397427(天安门)。在块代码中,出于性能原因,建议使用
设置中心来设置数值的纬度和经度,而不是转换为字符串表示形式以使用此属性。 - 位置传感器
- 使用提供的
位置传感器提供的位置,而不是内置默认位置,以获取用户位置数据。 - 边界范围
- 设置或获取地图绘制视图的当前边界。该值是一个列表,包含当前视图的西北和东南坐标,格式为“((西北) (东南))”,比如:((39.92186 116.38419) (39.90645 116.39807))(故宫的坐标)。
- 启用平移
- 设置用户是否可以移动地图。
- 启用旋转
- 设置用户是否可以用双指旋转手势来旋转地图。
- 启用缩放
- 设置用户是否可以用双指捏合手势来缩放地图。
- 特征列表
- 获取附加到
地图的特征列表(不考虑特征的可见性属性值)。此列表还包含通过调用FeatureFromDescription在地图上创建的所有特征点。 - 高度
- 设置
地图的垂直高度,以像素px为单位。 - 高度百分比
- 设置
地图的垂直高度相对于整个屏幕高度的百分比。 - 纬度
- 获取地图中心点的纬度,若要改变纬度,请使用
设置中心或平移并缩放方法。 - 经度
- 获取地图中心点的经度,若要改变经度,请使用
设置中心或平移并缩放方法。 - 地图类型
- 设置或获取用于绘制地图背景的图块图层。默认为“道路”。有效值为:
- 道路(默认,高地地图道路样式)
- 航拍图(国内不可用)
- 地形(国内不可用)
- 自定义(自定义地图服务商及地图样式)
- 旋转角度
- 以十进制度数指定地图的旋转角度。
- 比例尺单位
- 指定比例尺叠加所使用的单位。
- (默认值)将提供公制单位(km、m),
- 将提供英制单位(mi、ft)。
- 显示指南针
- 指定是否在地图上叠加指南针。如果硬件中存在数字罗盘,则指南针将根据设备的方向旋转。
- 显示比例尺
- 是否在地图上叠加显示比例尺。
- 显示缩放控件
- 指定是否显示缩放控件。
- 显示用户位置
- 在地图上显示或隐藏指示用户当前位置的图标。
此功能的可用性和准确性取决于用户是否启用了定位服务以及可用的位置提供商。
- 用户纬度
- 如果启用了
显示用户位置,则返回用户的纬度。 - 用户经度
- 如果启用了
显示用户位置,则返回用户的经度。 - 可见性
- 设置
地图是否显示在屏幕上,值是真则地图显示,假则隐藏。 - 宽度
- 设置
地图的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
地图的水平宽度相对于屏幕宽度的百分比。 - 缩放等级
- 指定地图的缩放级别。
有效值取决于图块提供商以及地图的经纬度。
例如,为了节省存储空间,海洋区域的缩放级别比人口稠密的城市中心区域的缩放级别更受限,因此海洋区域的缩放级别有效值可能是 1-7,城市区域的缩放级别有效值可能是 1-20。
如果缩放级别过高,服务器无法支持,图块提供商可能会发送警告或错误图块。
事件
- 边界改变()
- 当用户通过缩放、平移或旋转视图更改地图边界时,将触发该事件。
- 位置点被双击(纬度,经度)
- 当用户双击地图上的某个点时,将触发该事件。
点击的位置将通过
纬度和经度参数以地图坐标的形式给出。 - 特征被点击(特征)
- 当点击某个特征时,父级
地图也会收到特征被点击事件。特征参数指示点击了哪个子特征。此事件在相应特征的
被点击事件之后运行,并且如果提供了当 任意组件 ... 被点击事件,则在这个事件之后运行。 - 特征被拖动(特征)
- 当用户拖动某个特征时,父级
地图也会收到特征被拖动事件。特征参数指示被拖动的是哪个子特征。此事件在相应特征的
被拖动事件之后运行,并且如果提供了当 任意组件 ... 被拖动事件,则在这个事件之后运行。 - 特征被长按(特征)
- 当某个特征被长按时,父级
地图也会收到特征被长按事件。特征参数指示哪个子特征被长按。此事件在相应特征的
被长按事件之后运行,并且如果提供了当 任意组件 ... 被长按事件,则在这个事件之后运行。 - 特征开始被拖动(特征)
- 当用户开始拖动某个特征时,父级
地图也会收到特征开始被拖动事件。特征参数指示被拖动的是哪个子特征。此事件在相应特征的
开始被拖动事件之后运行,并且如果提供了当 任意组件 ... 开始被拖动事件,则在这个事件之后运行。 - 特征结束被拖动(特征)
- 当用户停止拖动某个特征时,父级
地图也会收到特征结束被拖动事件。特征参数指示被拖动的是哪个子特征。此事件在相应特征的
结束被拖动事件之后运行,并且如果提供了当 任意组件 ... 结束被拖动事件,则在这个事件之后运行。 - 获得特征列表(URL网址,特征列表)
- 当成功从给定的
URL网址读取特征集合时,将触发该事件。特征列表参数是一个特征描述列表,可以使用根据描述生成特征方法将其转换为组件。 - 坐标无效(消息)
- 当程序在处理地理数据时遇到无效点时,会触发
坐标无效事件。当点的经度或纬度超出可接受范围(分别为
[-90, 90]和[-180, 180])时,该点被视为无效。消息参数将包含错误的解释。 - 加载出错(URL网址,响应代码,错误信息)
- 当在给定
URL网址上处理特征集合文档时发生错误时,将触发该事件。响应代码参数将包含 HTTP 状态代码,而错误信息参数将包含详细的错误消息。 - 位置点被长按(纬度,经度)
- 当用户长按地图上的某个点而不移动手指时,就会触发该事件。(移动手指将触发拖动事件)
长按的位置将通过
纬度和经度参数以地图坐标的形式给出。 - 就绪()
- 一旦“地图”初始化完毕并准备好与用户交互,就会触发“就绪”事件。
- 位置点被点击(纬度,经度)
- 当用户点击地图上的某个点时,就会触发该事件。
点击的位置将通过
纬度和经度参数以地图坐标的形式给出。 - 缩放等级改变()
- 当用户改变地图的缩放级别(例如通过捏合或双击进行缩放)时,将触发该事件。
方法
- 设置中心(纬度,经度)
- 设置地图的中心坐标位置,坐标使用数字。(AppInventor2中文网独家支持)
- 创建标记(纬度,经度)
- 在
地图上指定的纬度和经度处创建一个标记。 - 根据描述生成特征(描述)
- 将特征描述转换为 App Inventor 地图特征。
点将转换为
标记组件,线段将转换为线段组件,多边形(和多多边形)将转换为多边形组件。如果特征具有属性,则这些属性将使用以下映射关系映射到 App Inventor 属性中:- description 转换为
Description(描述) - draggable 转换为
Draggable(可拖动) - infobox 转换为
EnableInfobox(启用信息框) - fill 转换为
FillColor(填充色) - fill-opacity 转换为
FillOpacity(填充透明度) - image 转换为
ImageAsset(图像素材) - stroke 转换为
StrokeColor(线条颜色) - stroke-opacity 转换为
StrokeOpacity(线条透明度) - stroke-width 转换为
StrokeWidth(线条宽度) - title 转换为
Title(标题) - visible 转换为
Visible(可见性)
- description 转换为
- 从网址加载(URL网址)
- 从给定的
URL网址加载 GeoJSON 格式的特征集合。 - 平移并缩放(纬度,经度,缩放)
- 将地图中心平移至给定的经纬度,并将缩放级别调整为指定的缩放级别。
- 保存(路径)
- 将地图上的特征用 GeoJSON 文件格式保存到指定路径。
 导航(高德地图“路径规划”服务)
导航(高德地图“路径规划”服务)
导航组件使用高德地图 路径规划 服务生成两个地点之间的路线。必须提供该服务的有效 API 密钥才能使此组件正常工作。
属性
- 高德地图路径规划服务的 API 密钥,获取 API 密钥。
- 起始位置的纬度。
- 起始位置的经度。
- 设置起始点坐标。
- 结束位置的纬度。
- 结束位置的经度。
- 设置结束点坐标。
- 来自服务器的原始响应。这可用于访问
获得线路事件提供内容之外的更多详细信息。 - 用于确定路线的交通方式。有效选项包括:
步行:基于步行路径的路线汽车:基于车辆路径的路线自行车:基于自行车道的路线(暂不支持)公交车:基于公交车路径的路线(暂不支持)
事件
- 指示请求已完成并返回数据的事件。提供以下参数:
方向列表:文本方向列表,例如“在中山大道左转”。坐标列表:表示要走路径的点(纬度,经度)列表。可将其传递给线段的点列表,以便在地图上绘制线路。距离:路线的预估距离,以米为单位。-
持续时间:路线的预估持续时间,以秒为单位。
导航返回的方向列表部分参考数据,如图:
导航返回的
坐标列表数据绘制线路,如图:
方法
 标记
标记
标记 组件用于指示 地图 上的点,例如建筑物或其他兴趣点。
标记 可以通过多种方式进行自定义,例如使用应用资源中的自定义图像或更改 标记 的 填充颜色。
标记 还可以通过调用 地图 的 创建标记 方法动态创建,并使用 “任意组件” 块进行配置。
属性
- 锚点水平对齐
- 设置或获取
标记中心相对于其图像的水平偏移量。有效值为:1(左)、2(右)或3(中)。 - 锚点垂直对齐
- 设置或获取
标记中心相对于其图像的垂直偏移量。有效值为:1(顶部)、2(中心)或3(底部)。 - 描述
- 设置或获取信息窗口中显示的描述。当用户点击“标记”时,信息窗口就会出现。
- 可拖动
- 设置或获取用户是否可以拖动地图特征。此功能可通过长按“标记”并将其拖动到新位置来访问。
- 启用信息窗口
- 当用户点击“标记”时启用或禁用信息框窗口显示。
- 填充颜色
- 设置或获取用于填充“标记”的颜色。
- 填充透明度
- 设置或获取用于填充“标记”的颜色的透明度。值为 0.0 表示完全透明,值为 1.0 表示完全不透明。
- 高度
- 设置
标记的垂直高度,以像素px为单位。 - 高度百分比
- 设置
标记的垂直高度相对于整个屏幕高度的百分比。 - 图像素材
- 指定标记显示的图像。如果设置为空字符串,则使用默认标记图标。
- 纬度
- 设置或获取“标记”的纬度(以度为单位),正值表示赤道以北,负值表示赤道以南。
- 经度
- 设置或获取“标记”的经度(以度为单位),正值表示本初子午线以东,负值表示本初子午线以西。
- 轮廓颜色
- 设置或获取用于勾勒“标记”轮廓的颜色。
- 轮廓透明度
- 设置或获取标记轮廓的不透明度。值为 0.0 表示完全透明,值为 1.0 表示不透明。
- 线条宽度
- 设置或获取用于勾勒“标记”轮廓的笔触宽度。
- 标题
- 设置或获取用户点击地图特征时出现的信息窗口中显示的标题。
- 类型
- 返回地图特征的类型。对于标记,返回文本
Marker。 - 可见性
- 设置
标记是否显示在屏幕上,值是真则标记显示,假则隐藏。 - 宽度
- 设置
标记的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
标记的水平宽度相对于屏幕宽度的百分比。
事件
- 被点击时()
- 当用户点击“标记”时,触发该事件。
- 被拖动()
- 当用户拖动“标记”使其位置发生变化时,触发该事件。
- 被长按时()
- 当用户按住“标记”并释放时,触发该事件。
- 开始被拖动()
- 当用户按住“标记”并在屏幕上移动手指时,将触发该事件。
- 停止被拖动()
- 当用户在拖动结束、释放“标记”时,将触发该事件。
方法
- 到特征的方位度数(地图特征,是否中心)
- 返回从“标记”到指定地图特征的方位,以正北方向的度数表示。
如果“是否中心”参数为
真,则方位将指向地图特征的中心;否则,方位将被计算为到特征中距离“标记”最近的点。 - 到坐标的方位度数(纬度,经度)
- 返回从“标记”到给定“纬度”和“经度”的方位,以正北方向的度数表示。
- 到特征的距离(地图特征,是否中心)
- 计算
标记与给定地图特征之间的距离。如果
是否中心为真,则计算两个特征的质心之间的距离;否则,将根据最近点计算两个特征之间的距离。此外,当
是否中心为假时,如果标记与地图特征相交或包含地图特征,则此方法将返回 0。如果发生错误,则此方法将返回 -1。 - 到坐标的距离(纬度,经度)
- 计算“标记”与“纬度”、“经度”坐标点之间的距离(以米为单位)。
- 隐藏信息窗口()
- 如果“标记”的信息框可见,则隐藏它。否则,不采取任何操作。
- 设置位置(纬度,经度)
- 设置“标记”的位置。
- 显示信息窗口()
- 如果标记不可见,则显示其信息框。否则,此方法无效。
即使
启用信息窗口为假,此方法也可以显示信息框。
 圆
圆
圆 组件可视化一个以 纬度 和 经度 为圆心,半径为给定 半径(以米为单位)的圆圈。可以使用 填充颜色、轮廓颜色 和 线条宽度 等属性自定义 圆 的外观。
圆 组件还可用于实现地理围栏等功能,地理围栏是一种根据用户在某个区域内的位置来触发其他行为的机制。使用 到坐标的距离 方法结合 位置传感器,你可以确定用户的位置是在 圆 内部还是外部。你可以使用此功能来触发其他操作。
属性
- 描述
- 设置或获取信息窗口中显示的描述。当用户点击“圆”时,信息窗口就会出现。
- 可拖动
- 设置或获取用户是否可以拖动地图特征。此功能可通过长按“圆”并将其拖动到新位置来访问。
- 启用信息窗口
- 当用户点击“圆”时启用或禁用信息框窗口显示。
- 填充颜色
- 设置或获取用于填充“圆”的颜色。
- 填充透明度
- 设置或获取用于填充“圆”的颜色的不透明度。值为 0.0 表示完全透明,值为 1.0 表示完全不透明。
- 纬度
- 设置或获取圆心的纬度(以度为单位)。正值表示赤道以北,负值表示赤道以南。如需同时更新纬度和经度,请使用
设置位置方法。 - 经度
- 设置或获取圆心的经度(以度为单位)。正值表示本初子午线以东,负值表示本初子午线以西。如需同时更新经纬度,请使用
设置位置方法。 - 半径
- 设置或获取圆的半径(以米为单位)。
- 轮廓颜色
- 设置或获取用于勾勒“圆”轮廓的颜色。
- 轮廓透明度
- 设置或获取圆轮廓的透明度。值为 0.0 表示完全透明,值为 1.0 表示不透明。
- 线条宽度
- 设置或获取用于勾勒“圆”轮廓的笔触宽度。
- 标题
- 设置或获取用户点击地图特征时出现的信息窗口中显示的标题。
- 类型
- 返回特征的类型。对于圆形,返回 “Circle”。
- 可见性
- 指定“圆”是否在屏幕上可见。如果“圆”显示,则值为
真;如果“圆”隐藏,则值为假。
事件
- 被点击时()
- 当用户点击“圆”时,触发该事件。
- 被拖动()
- 当用户拖动“圆”使其位置发生变化时,触发该事件。
- 被长按时()
- 当用户按住“圆”并松开时,会触发该事件。
- 开始被拖动()
- 当用户按住“圆”并在屏幕上移动手指时,将触发该事件。
- 停止被拖动()
- 当用户在拖动结束、释放“圆”时,将触发该事件。
方法
- 到特征的距离(地图特征,是否中心)
- 计算
圆与给定地图特征之间的距离。如果
是否中心为真,则计算两个特征的质心之间的距离;否则,将根据最近点计算两个特征之间的距离。此外,当
是否中心为假时,如果圆与地图特征相交或包含地图特征,则此方法将返回 0。如果发生错误,则此方法将返回 -1。 - 到坐标的距离(纬度,经度,是否中心)
- 计算圆与给定经纬度之间的距离。
如果 “是否中心” 为
真,则计算从圆心到给定点的距离;否则,计算从圆上最近点到给定点的距离。此外,如果 “是否中心” 为
假,且该点位于圆内,则此方法返回 0。如果发生错误,则返回 -1。 - 隐藏信息窗口()
- 如果“圆”的信息框可见,则隐藏它。否则,不采取任何操作。
- 设置位置(纬度,经度)
- 将
圆的中心移动到给定的纬度和经度。 - 显示信息窗口()
- 如果标记不可见,则显示其信息框。否则,此方法无效。
即使
启用信息窗口为假,此方法也可以显示信息框。
 特征集合
特征集合
特征集合 将一个或多个地图特征组合在一起。集合中特征上发生的任何事件也会触发集合组件中的相应事件。
可以从外部资源加载 特征集合,以将内容填充到 地图 中。
目前仅支持 GeoJSON 格式。
属性
- 特征列表
- 获取附加到“特征集合”的特征列表(不考虑特征的
可见性属性的值)。此列表还包含通过调用
根据描述生成特征在“特征集合”上创建的任何特征。 - GeoJSON转特征
- 使用包含 GeoJSON 内容的字符串填充特征集合。
考虑到此类字符串的大小,建议使用
源文件属性从资源或 Web 加载特征集合。 - 源文件
- 指定用于填充特征集合的源 URL。如果特征集合不是从 URL 加载的,则该 URL 为空字符串。
- 高度
- 设置
特征集合的垂直高度,以像素px为单位。 - 高度百分比
- 设置
特征集合的垂直高度相对于整个屏幕高度的百分比。 - 可见性
- 设置
特征集合是否显示在屏幕上,值是真则特征集合显示,假则隐藏。 - 宽度
- 设置
特征集合的水平宽度,以像素px为单位。 - 宽度百分比
- 设置
特征集合的水平宽度相对于屏幕宽度的百分比。
事件
- 特征被点击(特征)
- 当点击某个特征时,父级“特征集合”也会收到“特征被点击”事件。
“特征”参数指示点击了哪个子特征。此事件在相应特征的“被点击”事件之后运行,并且如果提供了“当 任意组件 … 被点击”事件,则在其之后运行。
- 特征被拖动(特征)
- 当用户拖动某个特征时,父级“特征集合”也会收到“特征被拖动”事件。
“特征”参数指示被拖动的是哪个子特征。此事件在相应特征的“被拖动”事件之后运行,并且如果提供了“当 任意组件 … 被点击”事件,则在其之后运行。
- 特征被长按(特征)
- 当某个特征被长按时,父级“特征集合”也会收到“特征被长按”事件。
”特征“参数指示哪个子特征被长按。此事件在相应特征的“被长按”事件之后运行,并且如果提供了“当 任意组件 … 被点击”事件,则在其之后运行。
- 特征开始被拖动(特征)
- 当用户开始拖动某个特征时,父级“特征集合”也会收到“特征开始被拖动”事件。
“特征”参数指示被拖动的是哪个子特征。此事件在相应特征的“开始被拖动”事件之后运行,并且如果提供了“当 任意组件 … 被点击”事件,则在其之后运行。
- 特征结束被拖动(特征)
- 当用户停止拖动特征时,父级“特征集合”也会收到“特征结束被拖动”事件。
“特征”参数指示被拖动的是哪个子特征。此事件在相应特征的“结束被拖动”事件之后运行,并且如果提供了“当 任意组件 … 被点击”事件,则在其之后运行。
- 获得特征列表(URL网址,特征列表)
- 当成功从给定的
URL网址读取特征集合时,将触发该事件。特征列表参数是一个特征描述列表,可以使用根据描述生成特征方法将其转换为组件。 - 加载出错(URL网址,响应代码,错误信息)
- 当在给定
URL网址上处理特征集合文档时发生错误时,将触发该事件。响应代码参数将包含 HTTP 状态代码,而错误信息参数将包含详细的错误消息。
方法
- 根据描述生成特征(描述)
- 将特征描述转换为 App Inventor 地图特征。
点将转换为
标记组件,线段将转换为线段组件,多边形(和多多边形)将转换为多边形组件。如果特征具有属性,则这些属性将使用以下映射关系映射到 App Inventor 属性中:
- description 转换为
Description(描述) - draggable 转换为
Draggable(可拖动) - infobox 转换为
EnableInfobox(启用信息框) - fill 转换为
FillColor(填充色) - fill-opacity 转换为
FillOpacity(填充透明度) - image 转换为
ImageAsset(图像素材) - stroke 转换为
StrokeColor(线条颜色) - stroke-opacity 转换为
StrokeOpacity(线条透明度) - stroke-width 转换为
StrokeWidth(线条宽度) - title 转换为
Title(标题) - visible 转换为
Visible(可见性)
- description 转换为
- 从网址加载(URL网址)
- 从给定的
URL网址加载 GeoJSON 格式的特征集合。成功时,将触发
获得特征列表事件,其中包含给定的URL网址以及从 GeoJSON 解析为 (键, 值) 对的特征列表。失败时,将触发
加载出错事件,并返回任何适用的 HTTP 响应代码和错误消息。
 线段
线段
线段 是一个用于在 地图 上绘制开放、连续线条序列的组件。
要在设计器中向 线段 添加新点,请将任意线段的中点拖离线条,以引入新顶点。通过点击顶点并将其拖动到新位置来移动顶点。
点击顶点将删除该顶点,除非只剩下两个顶点。
属性
- 描述
- 设置或获取信息窗口中显示的描述。当用户点击“线段”时,信息窗口就会出现。
- 可拖动
- 设置或获取用户是否可以拖动地图特征。此功能可通过长按“线段”并将其拖动到新位置来访问。
- 启用信息窗口
- 当用户点击“线段”时启用或禁用信息框窗口显示。
- 点列表
线段中的点列表,以纬度和经度对(pair)的形式提供。- 点字串
- 使用以下指定格式的字符串设置
线段的点:[[纬度1, 经度1], [纬度2, 经度2], …]
- 轮廓颜色
- 设置或获取用于勾勒“线段”轮廓的颜色。
- 轮廓透明度
- 设置或获取“线段”轮廓的不透明度。值为 0.0 表示完全透明,值为 1.0 表示不透明。
- 线条宽度
- 设置或获取用于勾勒“线段”轮廓的笔触宽度。
- 标题
- 设置或获取用户点击地图特征时出现的信息窗口中显示的标题。
- 类型
- 返回地图特征的类型。对于线段,返回 “LineString”。
- 可见性
- 指定
线段是否在屏幕上可见。如果线段显示,则值为真;如果线段隐藏,则值为假。
事件
- 被点击时()
- 当用户点击“线段”时,触发该事件。
- 被拖动()
- 当用户拖动“线段”使其位置发生变化时,触发该事件。
- 被长按时()
- 当用户按住“线段”并松开时,会触发该事件。
- 开始被拖动()
- 当用户按住“线段”并在屏幕上移动手指时,将触发该事件。
- 停止被拖动()
- 当用户在拖动结束、释放“线段”时,将触发该事件。
方法
- 到特征的距离(地图特征,是否中心)
- 计算“线段”与给定“地图特征”之间的距离。
如果“是否中心”为
真,则在两个特征的是否中心之间进行计算;否则,将根据最近的点计算两个特征之间的距离。另外,当“是否中心”为
假时,如果“线段”与“地图特征”相交或包含“地图特征”,则该方法将返回0。如果发生错误,该方法将返回-1。 - 到坐标的距离(纬度,经度,是否中心)
- 计算
线段与给定纬度和经度之间的距离。如果
是否中心为真,则计算从线段中心到给定点的距离。否则,计算从线段上最近点到给定点的距离。此外,如果
是否中心为假,且该点位于线段内,则此方法返回 0。如果发生错误,则返回 -1。 - 隐藏信息窗口()
- 如果“线段”的信息框可见,则隐藏它。否则,不执行任何操作。
- 显示信息窗口()
- 如果“线段”不可见,则显示其信息框。否则,此方法无效。
即使
启用信息窗口为假,此方法也可以显示信息框。
 多边形
多边形
多边形 可以包围 地图 上的任意二维区域。多边形 可用于绘制周界,例如校园、城市或国家/地区。多边形 最初由基本三角形组成。
可以通过将多边形的中点拖离边缘来创建新顶点。
点击顶点将删除该顶点,但必须始终至少存在 3 个顶点。
属性
- 描述
- 设置或获取信息窗口中显示的描述。当用户点击“多边形”时,信息窗口就会显示。
- 可拖动
- 设置或获取用户是否可以拖动地图特征。此功能可通过长按“多边形”并将其拖动到新位置来访问。
- 启用信息窗口
- 当用户点击
多边形时,启用或禁用信息框窗口的显示。 - 填充颜色
- 设置或获取多边形的填充颜色。
- 填充透明度
- 设置或获取多边形填充颜色的不透明度。值为 0.0 表示完全透明,值为 1.0 表示完全不透明。
- 孔洞坐标点列表
- 指定
多边形中任意孔洞的点。孔洞坐标点列表属性是一个列表,每个子列表包含(纬度, 经度)点,表示一个孔洞。 - 孔洞点字串
- 通过 GeoJSON 字符串指定
多边形中的孔。与孔洞坐标点列表不同,GeoJSON 规范规定每个点的经度位于纬度之前。 - 点列表
- 指定用于绘制多边形的点。这些点以包含经纬度值的列表形式指定,例如
[[纬度1, 经度1], [纬度2, 经度2], ...]。 - 点字串
- 通过 GeoJSON 字符串指定
多边形的点。与点列表不同,此属性要求点的经度在前,而不是纬度在前。 - 轮廓颜色
- 设置或获取多边形的轮廓颜色。
- 轮廓透明度
- 设置或获取多边形轮廓的不透明度。值为 0.0 表示完全透明,值为 1.0 表示不透明。
- 线条宽度
- 设置或获取多边形的描边宽度。
- 标题
- 设置或获取用户点击地图特征时出现的信息窗口中显示的标题。
- 类型
- 返回地图特征的类型。对于多边形,返回 “Polygon”。
- 可见性
- 指定“多边形”是否应在屏幕上可见。 如果显示“多边形”,则值为
真;如果隐藏,则值为假。
事件
- 被点击时()
- 当用户点击“多边形”时,触发该事件。
- 被拖动()
- 当用户拖动“多边形”使其位置发生变化时,触发该事件。
- 被长按时()
- 当用户按住
多边形然后松开时,会触发该事件。 - 开始被拖动()
- 当用户按住“多边形”并继续在屏幕上移动手指时,将触发该事件。
- 停止被拖动()
- 当用户在拖动结束、释放“多边形”时,将触发该事件。
方法
- 中心列表()
- 以“(纬度,经度)”对(pair)的形式获取“多边形”的中心。
- 到特征的距离(地图特征,是否中心)
- 计算“多边形”和给定的“地图特征”之间的距离。
如果“是否中心”为
真,则在两个特征的是否中心之间进行计算;否则,将根据最近的点计算两个特征之间的距离。另外,当“是否中心”为
假时,如果“多边形”与“地图特征”相交或包含“地图特征”,则该方法将返回0。如果发生错误,该方法将返回-1。 - 到坐标的距离(纬度,经度,是否中心)
- 计算多边形与给定经纬度之间的距离。
如果“是否中心”为
真,则计算多边形中心到指定点的距离;否则,计算多边形上最近点到指定点的距离。此外,如果“是否中心”为
假,且该点位于多边形内,则此方法返回 0。如果发生错误,则返回 -1。 - 隐藏信息窗口()
- 如果“多边形”的信息框可见,则隐藏它。否则,不执行任何操作。
- 显示信息窗口()
- 如果“多边形”不可见,则显示其信息框。否则,此方法无效。
即使
启用信息窗口为假,此方法也可以显示信息框。
 矩形
矩形
“矩形”是具有固定经纬度的多边形,其北、南、东、西边界均由固定的经纬度表示。移动“矩形”的顶点会相应地更新相应的边。
属性
- 北纬
- 指定 ` 矩形` 的最北边缘,以赤道以北的十进制度为单位。
- 南纬
- 指定 ` 矩形` 的最西边,以本初子午线以东的十进制度为单位。
- 西经
- 指定 ` 矩形` 的最南边缘,以赤道以南的十进制度为单位。
- 东经
- 指定 ` 矩形` 的最东边,以本初子午线以东的十进制度为单位。
- 描述
- 设置或获取信息窗口中显示的描述。当用户点击 ` 矩形 ` 时,信息窗口就会出现。
- 可拖动
- 设置或获取用户是否可以拖动地图特征。此功能可通过长按 ` 矩形 ` 并将其拖动到新位置来访问。
- 启用信息窗口
- 当用户点击“ 矩形”时启用或禁用信息框窗口显示。
- 填充颜色
- 设置或获取用于填充“矩形”的颜色。
- 填充透明度
- 设置或获取用于填充 ` 矩形 ` 的颜色的不透明度。值为 0.0 表示完全透明,值为 1.0 表示完全不透明。
- 轮廓颜色
- 设置或获取用于勾勒“矩形”轮廓的颜色。
- 轮廓透明度
- 设置或获取 ` 矩形 ` 轮廓的不透明度。值为 0.0 表示完全透明,值为 1.0 表示完全不透明。
- 线条宽度
- 设置或获取用于勾勒“矩形”轮廓的笔触宽度。
- 标题
- 设置或获取用户点击地图特征时出现的信息窗口中显示的标题。
- 类型
- 返回地图特征的类型。对于矩形,返回 “Rectangle”。
- 可见性
- 指定 ` 矩形 ` 是否在屏幕上可见。如果 ` 矩形 ` 显示,则值为
真;如果 ` 矩形 ` 隐藏,则值为假。
事件
- 被点击时()
- 当用户点击“矩形”时,触发该事件。
- 被拖动()
- 当用户拖动“矩形”使其位置发生变化时,触发该事件。
- 被长按时()
- 当用户按住 ` 矩形 ` 并松开时,会触发该事件。
- 开始被拖动()
- 当用户按住 ` 矩形 ` 并在屏幕上移动手指时,会触发该事件。
- 停止被拖动()
- 当用户在拖动结束、释放“矩形”时,将触发该事件。
方法
- 边界范围()
- 以
[[北,西],[南,东]]格式返回 ` 矩形` 的边界框。 - 中心()
- 以
[纬度,经度]列表的形式返回 ` 矩形` 的中心。 - DistanceToFeature(地图特征,是否中心)
- 计算“矩形”与给定“地图特征”之间的距离。
如果“是否中心”为
真,则在两个特征的是否中心之间进行计算;否则,将根据最近的点计算两个特征之间的距离。另外,当“是否中心”为
假时,如果“形状”与“地图特征”相交或包含“地图特征”,则该方法将返回0。如果发生错误,该方法将返回-1。 - DistanceToPoint(纬度,经度,centroid)
- 计算 ` 矩形 ` 与给定 ` 纬度 ` 和 ` 经度 ` 之间的距离。
如果 ` 是否中心 ` 为
真{:.logic.block},则计算 ` 矩形 ` 中心到给定点的距离;否则,计算 ` 矩形 ` 上最近点到给定点的距离。此外,如果 ` 是否中心 ` 为
假{:.logic.block},且该点位于 ` 矩形 ` 内,则此方法返回 0。如果发生错误,则返回 -1。 - 隐藏信息窗口()
- 如果 ` 矩形 ` 的信息框可见,则隐藏它。否则,不采取任何操作。
- 设置中心(纬度,经度)
- 将 ` 矩形 ` 移动到给定的 ` 纬度 ` 和 ` 经度 ` 的中心,尝试保持宽度和高度(以米为单位)尽可能相等,以适应纬度的变化。
- 显示信息窗口()
- 如果 ` 矩形 ` 不可见,则显示其信息框。否则,此方法无效。
即使
启用信息窗口为假,此方法也可以显示信息框。
 扫码添加客服咨询
扫码添加客服咨询
